By adopting this pattern we have solved our state management problems and also improved the organization of our code. However the best performance depends on developers adopting the. Blazor design patterns.
Blazor Design Patterns, Select Blazor App from the template list and click the Next button. Blazor is an exciting new part of ASPNET designed for building rich web user interfaces in C. In React and Blazor data and state flow downwards from the parent.

However the best performance depends on developers adopting the. Since Server-side Blazor aka Razor Components shifts the entire idea of a client and back-end it would be nice to see some advised Design Patterns. Enter the Observer Pattern the observer pattern is actually a really straight. That makes implementing patterns like MVVM and MVU easy.
Jeff Fritz with the dotnet team has a great youtube video on this as far as migration.
Select Blazor App from the template list and click the Next button. In Blazors data binding like React data and state flow downwardsfrom the parent through component Parameter properties. By adopting this pattern we have solved our state management problems and also improved the organization of our code. Blazor Hero Clean Architecture Template Quick Start Guide. However the best performance depends on developers adopting the. The parameter-down EventCallback-up pattern The pattern suggests us to split the application into multiple components where each of the components has a single responsibility.
Read another article:
 Source: dotnettutorials.net
Source: dotnettutorials.net
And again it shows that Blazor is a great project because you can use all the nice things that are already here in C and Net. Blazor Hero Clean Architecture Template Quick Start Guide. The sample is created as a Blazor Server app. In React and Blazor data and state flow downwards from the parent. Blazor Project Structure In Detail Dot Net Tutorials.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
And again it shows that Blazor is a great project because you can use all the nice things that are already here in C and Net. Blazor Architecture Patterns - YouTube. If playback doesnt begin shortly try restarting your device. Changes to the data flow upwards through EventCallbacks. Code Behind With Blazor Pages.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
Wonder how to use EF Core repositories with Blazor Server apps. In this post we saw a smart way to adopt the Model-View-ViewModel pattern in Blazor projects. Blazor new capabilities enables web developers to easily adapt to the contextual design pattern. The sample is created as a Blazor Server app. Code Behind With Blazor Pages.
 Source: dotnettutorials.net
Source: dotnettutorials.net
By adopting this pattern we have solved our state management problems and also improved the organization of our code. The development might have started only a few months ago but the amount of stuff you can reuse is enormous. Wonder how to use EF Core repositories with Blazor Server apps. This project will make your Blazor Learning Process much easier than you. Asp Net Core Blazor Components Dot Net Tutorials.
 Source: pmichaels.net
Source: pmichaels.net
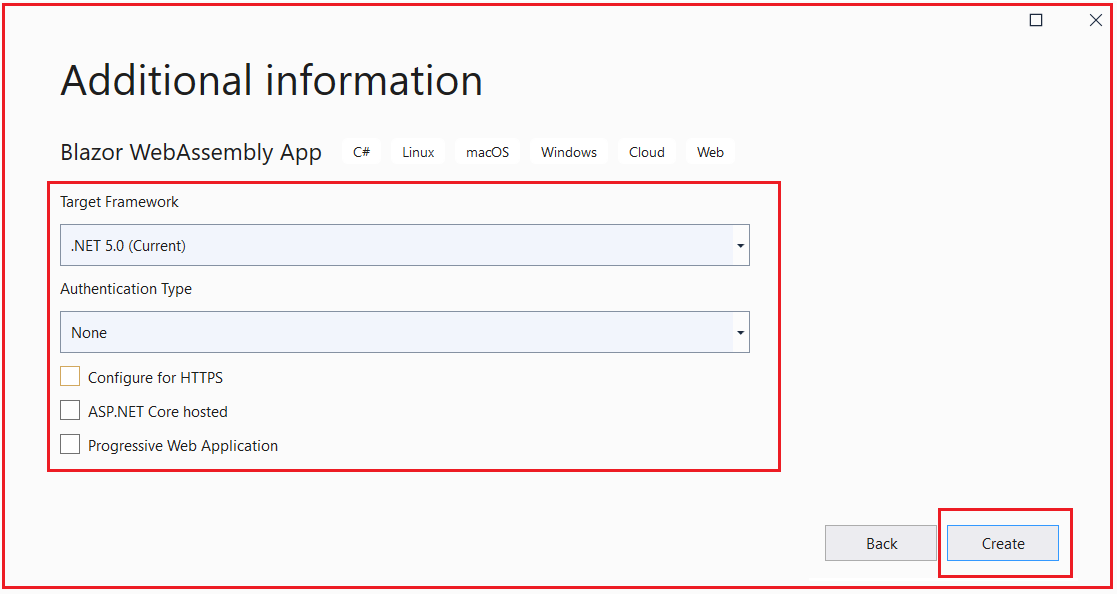
In the MVVM design pattern you wrap all of your Blazor code into a single class the ViewModel. Steps to create and display the Blazor WebAssembly application. This course will help developers transition from building basic sample apps to implementing more real world concepts design patterns and features. And again it shows that Blazor is a great project because you can use all the nice things that are already here in C and Net. Creating A Game In Blazor Part 3 Graphics The Long Walk.
 Source: pinterest.com
Source: pinterest.com
The goal of Damselfly is to index an extremely large collection of images and allow easy search and retrieval of those images using metadata such as the IPTC keyword tags as well as the folder and file names. There isnt really a recommended design pattern although Blazor is based on the popular SPA framework components-based model so that could be considered a design pattern on its own. This challenges you to re-think the design patterns you may be used to. The Creational Design Pattern deals with Object Creation and Initialization. Microsoft S New Blazor Webassembly App Development Framework Is A Silverlight Replacement App Development Progressive Web Apps App.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
In React and Blazor data and state flow downwards from the parent. There isnt really a recommended design pattern although Blazor is based on the popular SPA framework components-based model so that could be considered a design pattern on its own. The goal of Damselfly is to index an extremely large collection of images and allow easy search and retrieval of those images using metadata such as the IPTC keyword tags as well as the folder and file names. Blazor doesnt have any native support for MVVM but weve also shown that its pretty easy to use with it. Azure Ad Authentication In Blazor Using Adal Js.

Wonder how to use EF Core repositories with Blazor Server apps. Blazor is an exciting new part of ASPNET designed for building rich web user interfaces in C. Design Patterns - Observer Pattern. That makes implementing patterns like MVVM and MVU easy. Ezzylearning Home Facebook.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
With my start into Blazor I found that using just a my normal patterns they work great in the context of event driven designs but I needed a way to keep tabs on state changes across my over arching application state. This course will help developers transition from building basic sample apps to implementing more real world concepts design patterns and features. Blazor does work with MVVM although I personally didnt enjoy that method in the end as I found I was often hitting bugs with property setters performing unwanted behaviours due to the way Blazor works. And again it shows that Blazor is a great project because you can use all the nice things that are already here in C and Net. Webassembly Apps With Blazor.
 Source: blog.jeremylikness.com
Source: blog.jeremylikness.com
The goal of Damselfly is to index an extremely large collection of images and allow easy search and retrieval of those images using metadata such as the IPTC keyword tags as well as the folder and file names. Changes to the data flow upwards through EventCallbacks. This project will make your Blazor Learning Process much easier than you. By Mukesh Murugan Updated on June 27 2021. Build A Blazor Webassembly Line Of Business App Part 1 Intro And Data Access Developer For Life.
 Source: pmichaels.net
Source: pmichaels.net
As a preliminary preparation ReactiveProperty a library that assists in the development of MVVM patterns is installed via nuget. Blazor Architecture Patterns - YouTube. Design Patterns - Observer Pattern. I was developing an application with Blazor and I thought that it would be easier to develop if I could apply the MVVM pattern that was done during WPF development. Creating A Game In Blazor Part 4 Platform And Collision The Long Walk.
 Source: pinterest.com
Source: pinterest.com
In this article we will learn about getting started with Blazor Hero A Clean Architecture Template built for Blazor WebAssembly using MudBlazor Components. That makes implementing patterns like MVVM and MVU easy. In this article we will learn about getting started with Blazor Hero A Clean Architecture Template built for Blazor WebAssembly using MudBlazor Components. There isnt really a recommended design pattern although Blazor is based on the popular SPA framework components-based model so that could be considered a design pattern on its own. Blazor Signalr Chatting Example Web Api Chat App Real Time.
 Source: in.pinterest.com
Source: in.pinterest.com
Select Blazor App from the template list and click the Next button. There isnt really a recommended design pattern although Blazor is based on the popular SPA framework components-based model so that could be considered a design pattern on its own. These patterns work well and Blazor can adopt these strategies but the Blazor framework really shines with Vertical Slices Architecture. In Blazors data binding like React data and state flow downwardsfrom the parent through component Parameter properties. Just Released The 38th Edition Of The Dotnetcurry Dnc Magazine Covering Csharp Designpatterns Angular Azure Blazor P Coding The Unit Project Management.
 Source: pmichaels.net
Source: pmichaels.net
This challenges you to re-think the design patterns you may be used to. Steps to create and display the Blazor WebAssembly application. Since Server-side Blazor aka Razor Components shifts the entire idea of a client and back-end it would be nice to see some advised Design Patterns. Blazor Architecture Patterns - YouTube. Using Blazor Components The Long Walk.
 Source: medium.com
Source: medium.com
Blazor doesnt have any native support for MVVM but weve also shown that its pretty easy to use with it. Changes to the data flow upwards through EventCallbacks. With my start into Blazor I found that using just a my normal patterns they work great in the context of event driven designs but I needed a way to keep tabs on state changes across my over arching application state. The goal of Damselfly is to index an extremely large collection of images and allow easy search and retrieval of those images using metadata such as the IPTC keyword tags as well as the folder and file names. Asp Net Core Blazor Tuturials For Beginners By Alpesh Patel C Programming Medium.







