Tables are excellent for displaying tabular data features and prices for products services etc. Beautiful CSS effects can be used to style them properly and. Awesome table designs css.
Awesome Table Designs Css, Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Tables and Charts Manager for WordPress Ads.
 31 Simple Css3 Html Table Templates Examples 2020 Avasta From avasta.ch
31 Simple Css3 Html Table Templates Examples 2020 Avasta From avasta.ch
Here I used border property to the table tag to add a border to the table. Also hovering over a row expands to show more information. Mobile friendly accordion table made with CSS and some simple JS. Example of a Table app containing one column with a larger width.
But it is also one of the most commonly overlooked features while developing a website.
Table collapses into a list on small screens. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. A well designed pricing table can attract more customers and thus more sales. Tables are excellent for displaying tabular data features and prices for products services etc. This lets you make two separate CSS. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project.
Read another article:
 Source: uicookies.com
Source: uicookies.com
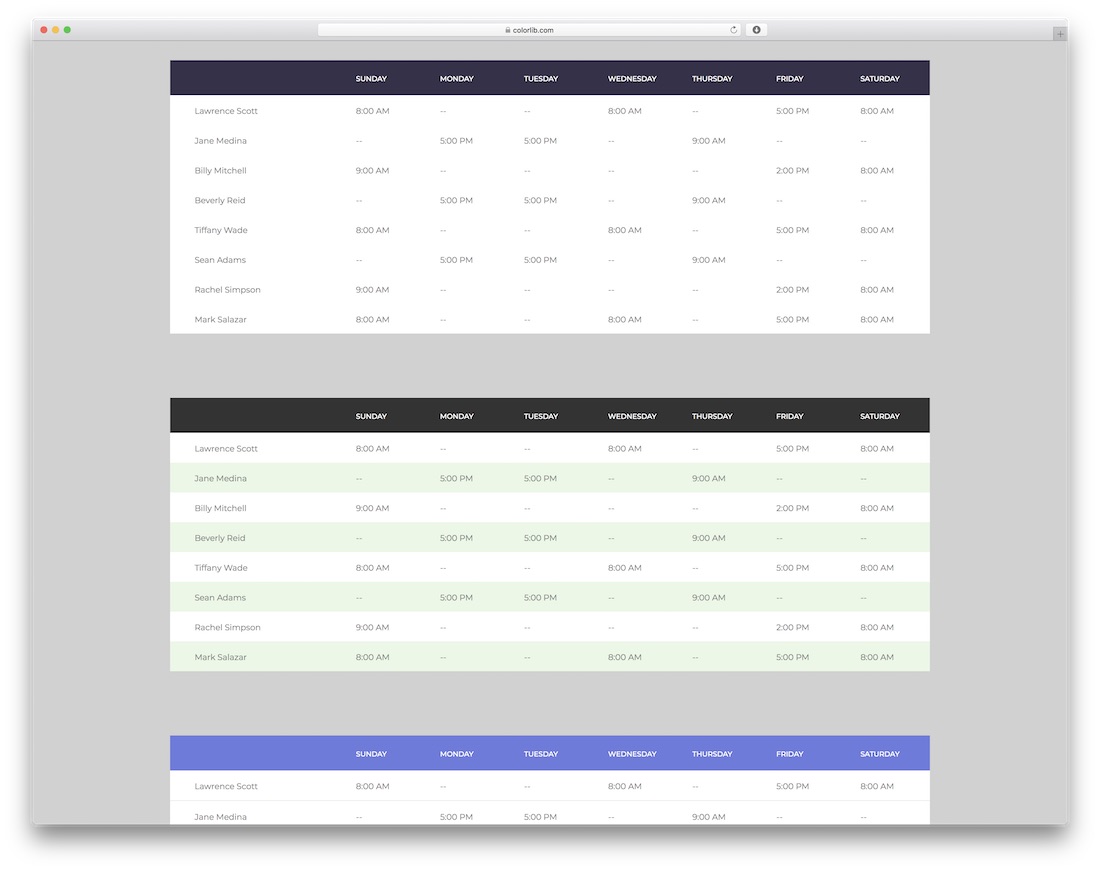
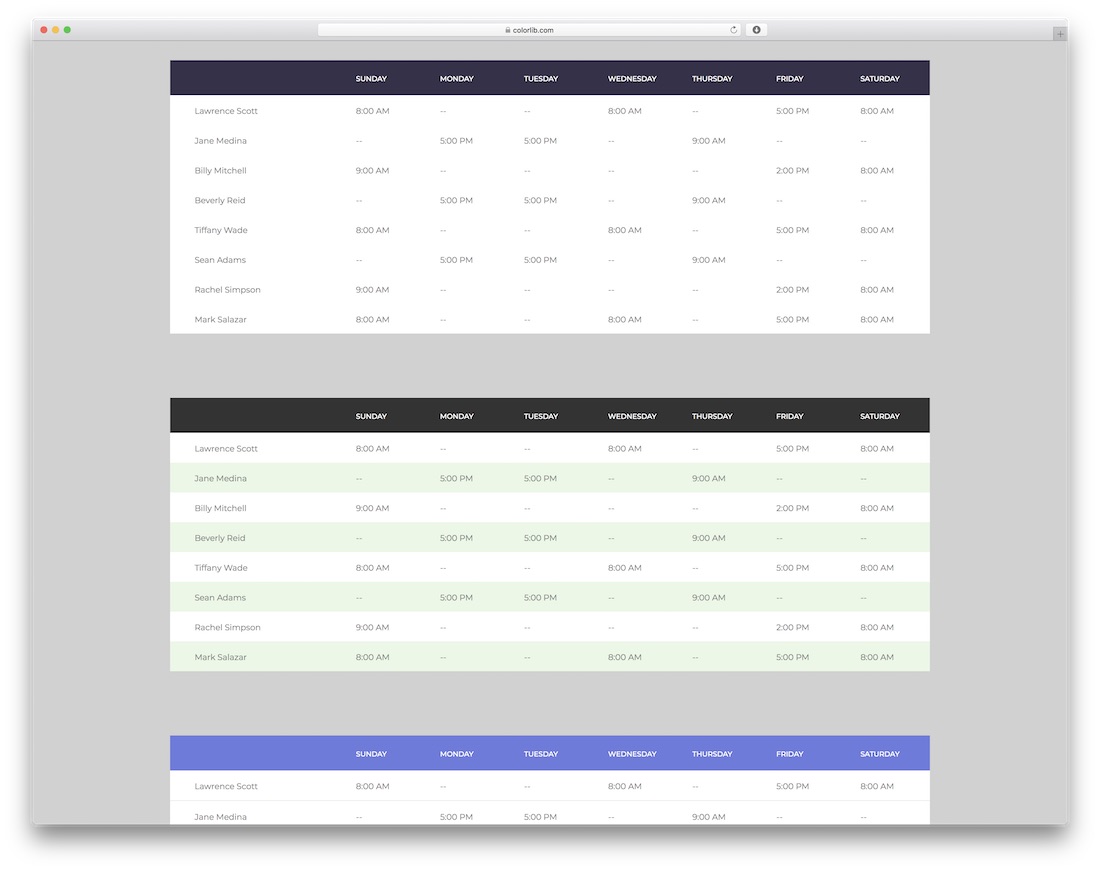
Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Beautiful CSS effects can be used to style them properly and. The table above might seem small in some cases. Awesome Table makes data understandable and actionable. 44 Best Css Table Templates For Creating Appealing Tables 2021.
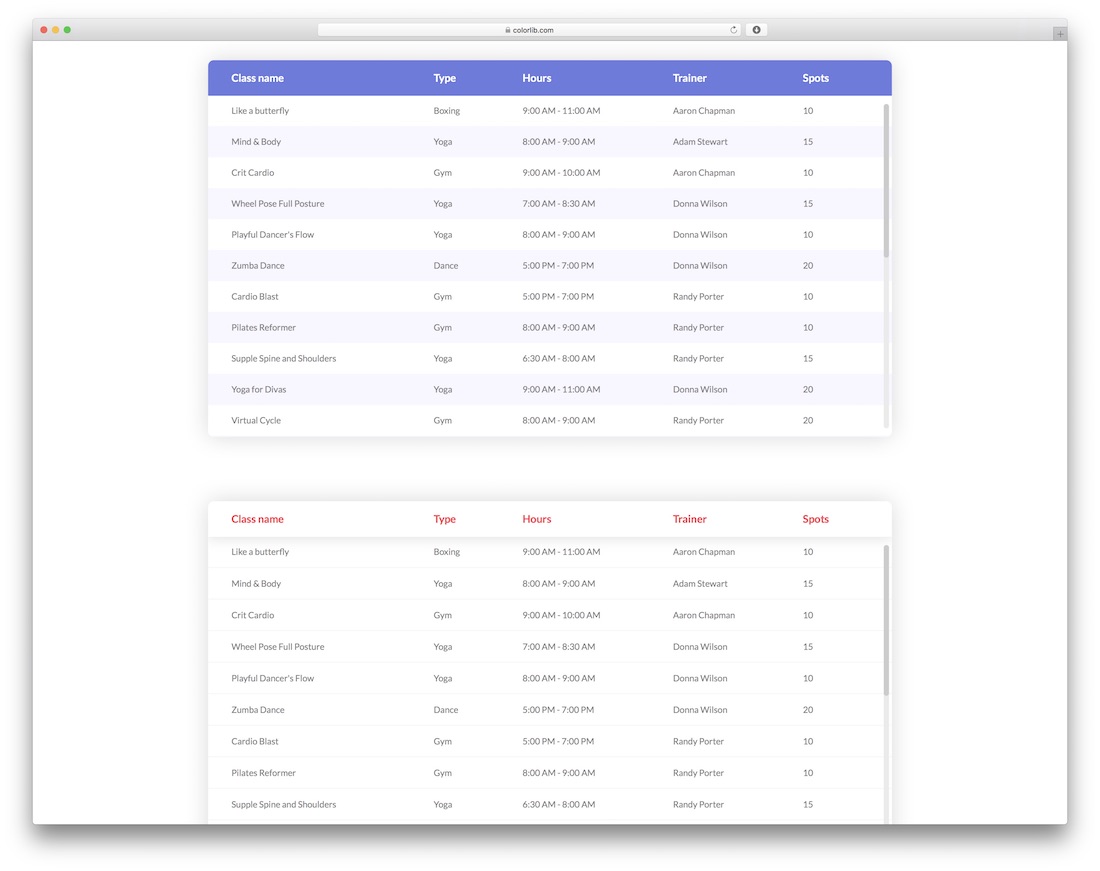
 Source: avasta.ch
Source: avasta.ch
Chrome Edge Firefox Opera Safari. Mobile friendly accordion table made with CSS and some simple JS. Get started for free. How it works Let your data tell its story. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: uicookies.com
Source: uicookies.com
If you need a table that should span the entire screen full-width add width. This lets you make two separate CSS. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Awesome Table makes data understandable and actionable. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: youtube.com
Source: youtube.com
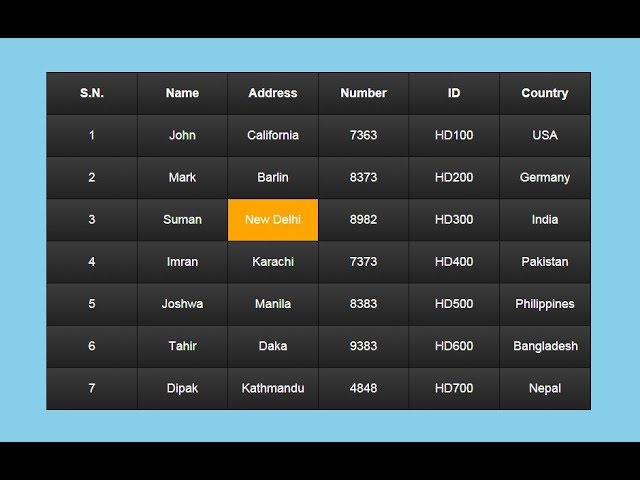
Mobile friendly accordion table made with CSS and some simple JS. Mobile friendly accordion table made with CSS and some simple JS. Awesome Table makes data understandable and actionable. Example of a Table app containing one column with a larger width. How To Create Beautiful Table With Html And Css Youtube.
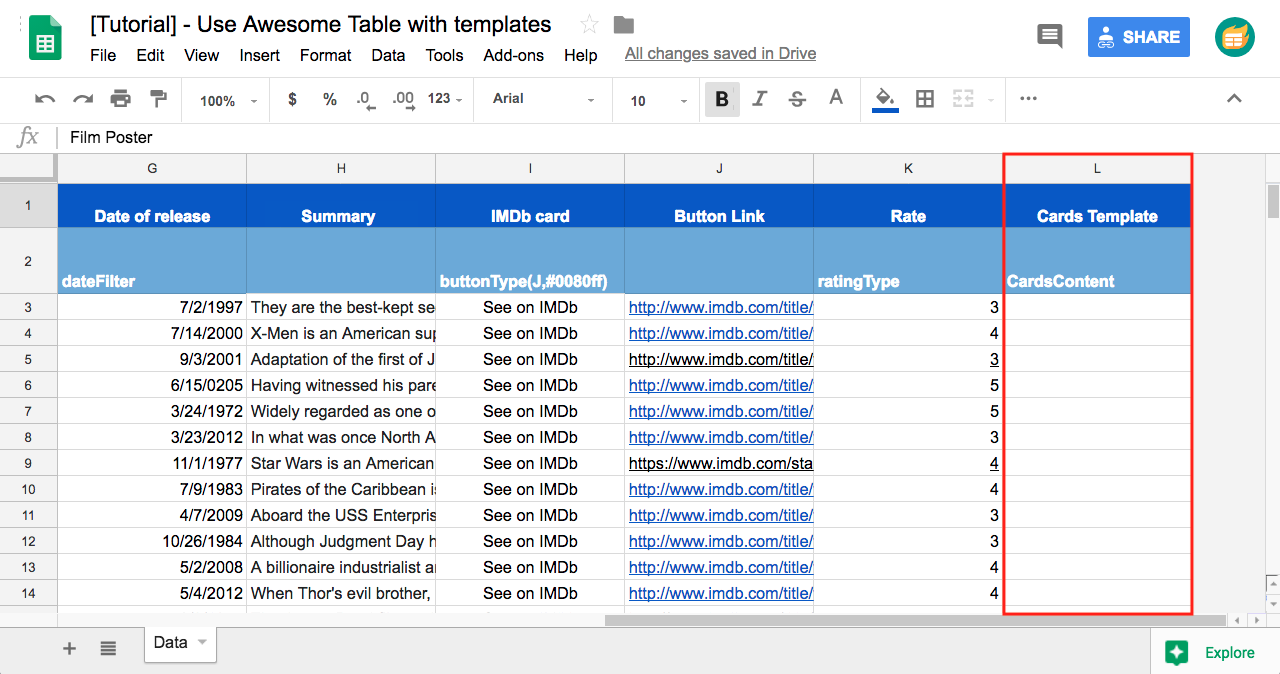
 Source: support.awesome-table.com
Source: support.awesome-table.com
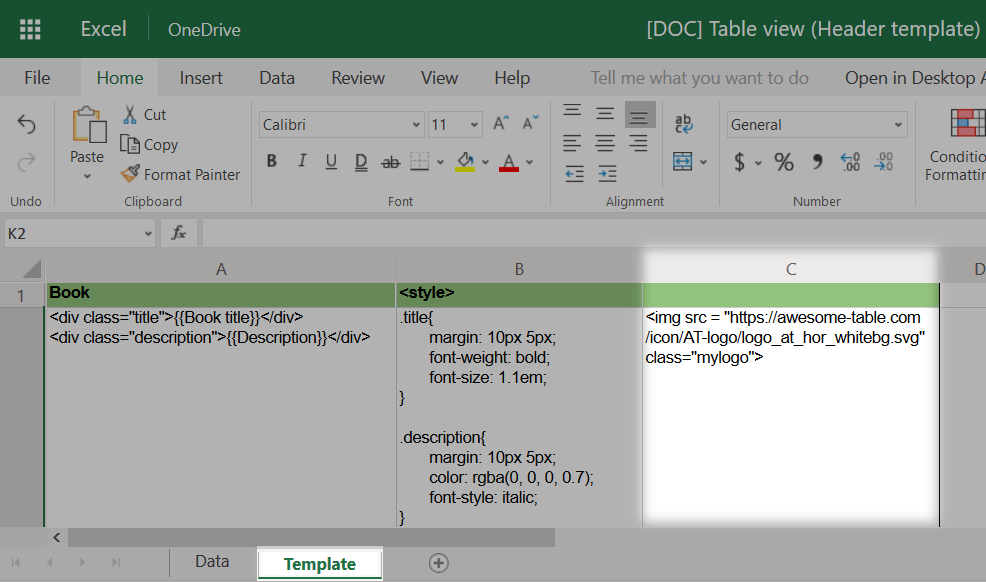
If you need a table that should span the entire screen full-width add width. The table above might seem small in some cases. Tables are excellent for displaying tabular data features and prices for products services etc. But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. Awesome Table Templates Documentation Awesome Table Support.
 Source: avasta.ch
Source: avasta.ch
See the Pen Accordion CSS Table by adahei on CodePen. 100 to the element. Cell padding defines the space between the cell content and its border. But it is also one of the most commonly overlooked features while developing a website. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: codemyui.com
Source: codemyui.com
Chrome Edge Firefox Opera Safari. See the Pen Accordion CSS Table by adahei on CodePen. Responsive Table Responsive Table. If you are looking for the Best CSS Tables for Presentations you are at right place here. Css Only Mobile Friendly Table Layout Codemyui.
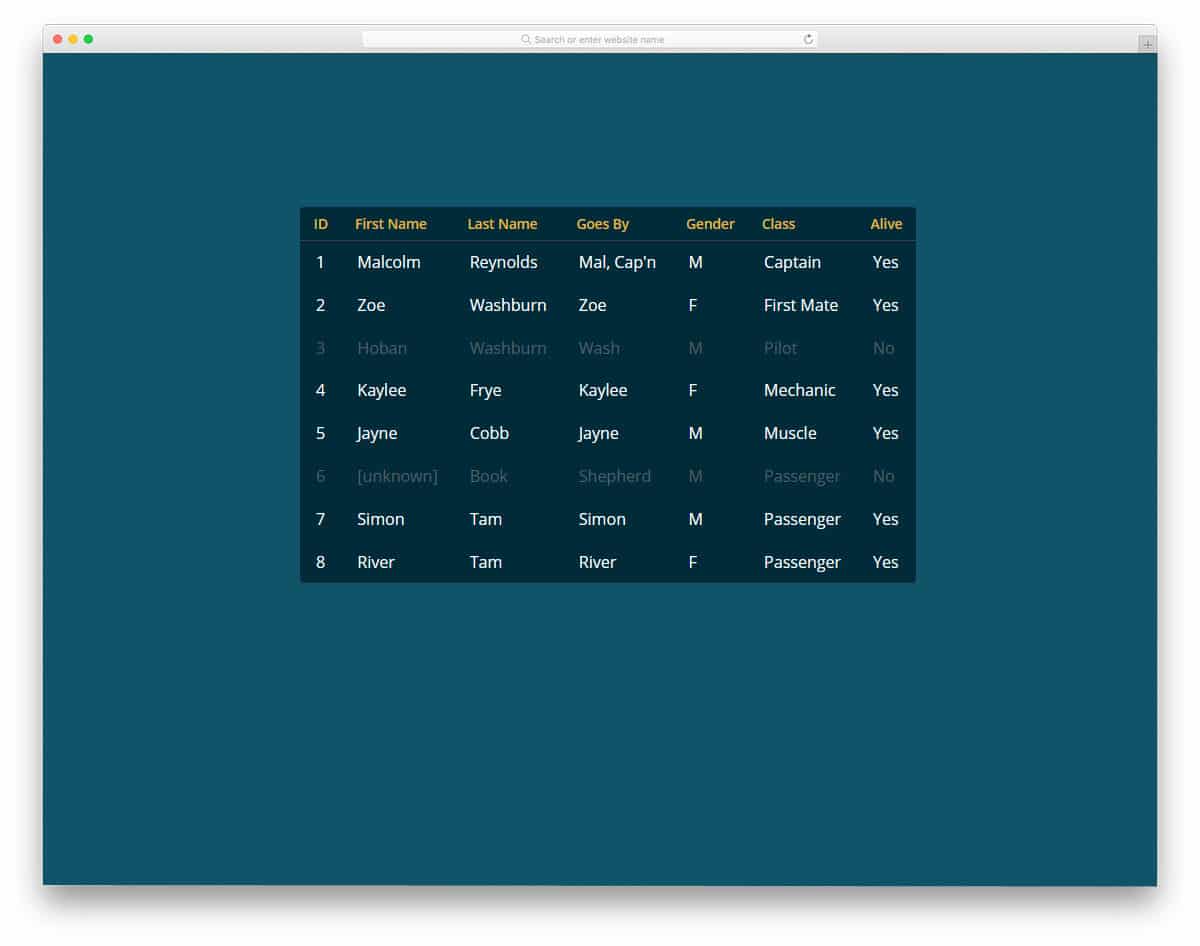
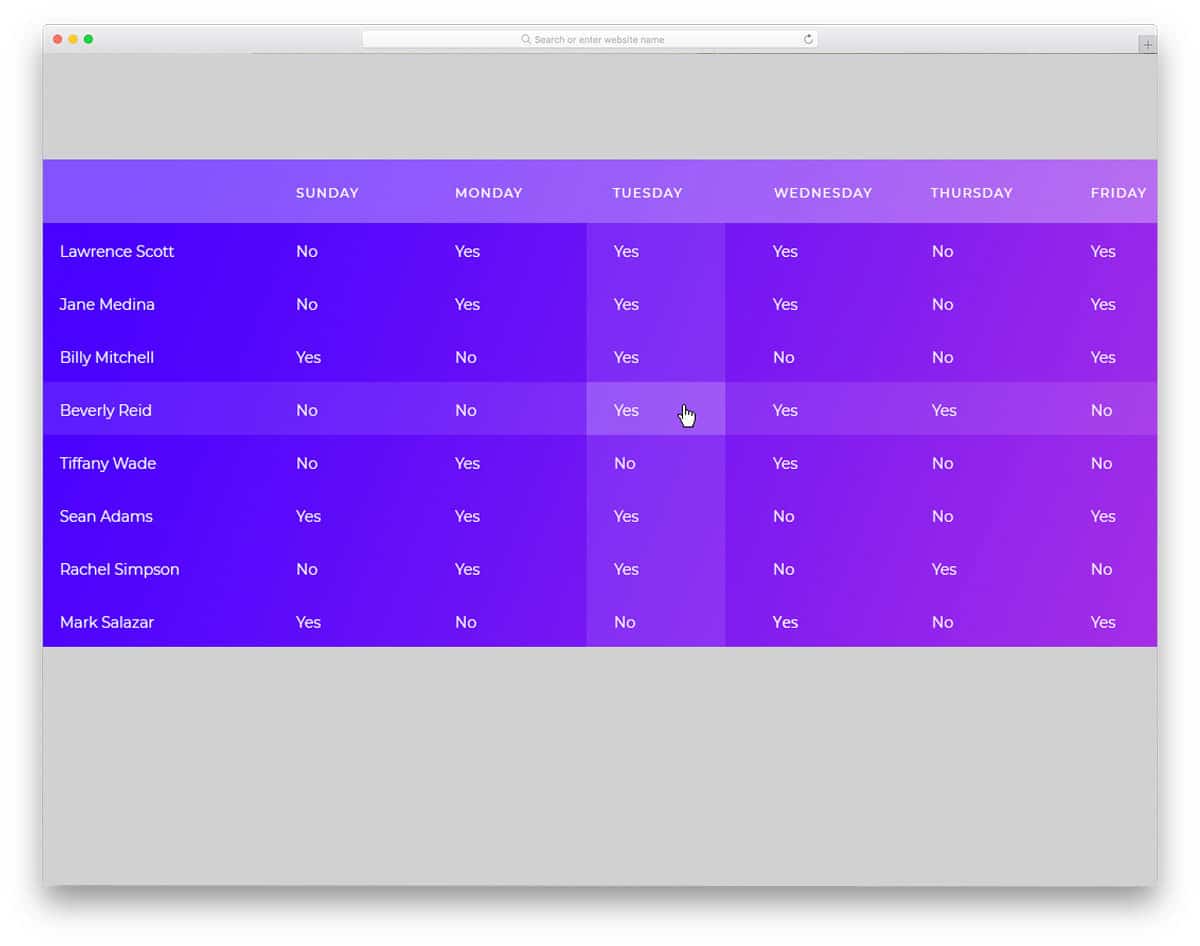
 Source: uicookies.com
Source: uicookies.com
Choose the source of the data Google Sheet or Microsoft Excel that. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Heres a list of some of the best CSS and JS tables I found on CodePen. If you are looking for the Best CSS Tables for Presentations you are at right place here. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: csshint.com
Source: csshint.com
Responsive Table Responsive Table. A well designed pricing table can attract more customers and thus more sales. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Responsive Table Responsive Table. 30 Html And Css Table Examples Csshint A Designer Hub.
 Source: freshdesignweb.com
Source: freshdesignweb.com
Also hovering over a row expands to show more information. Tables and Charts Manager for WordPress Ads. If you are looking for the Best CSS Tables for Presentations you are at right place here. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: pinterest.com
Source: pinterest.com
How it works Let your data tell its story. 100 to the element. But it is also one of the most commonly overlooked features while developing a website. Get started for free. Create Beautiful Html Css Comparison Tables With Compare Ninja Generator With Pre Created Themes Making Your Own Website Generator Step Tutorials.
 Source: css-tricks.com
Source: css-tricks.com
15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Example of a Table app containing one column with a larger width. Get started for free. Feature Table Design Css Tricks.
 Source: uicookies.com
Source: uicookies.com
One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Responsive Table Responsive Table. Awesome Table makes data understandable and actionable. See the Pen Accordion CSS Table by adahei on CodePen. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: support.awesome-table.com
Source: support.awesome-table.com
So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration. 100 to the element. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Here I used border property to the table tag to add a border to the table. Part 2 Set Up Your Template Documentation Awesome Table Support.

If you are looking for the Best CSS Tables for Presentations you are at right place here. To align the items in the table you can use the text-align property. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. This lets you make two separate CSS. Awesome Table Templates Documentation Awesome Table Support.







