Following the Ant Design specification we developed a React UI library antd that contains a set of high quality components and. Ive used this project and it is very impressive. Ant design vs semantic ui.
Ant Design Vs Semantic Ui, Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React.
 Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr From fiverr.com
Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr From fiverr.com
Compare npm package download statistics over time. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Targetting body which will conflict with existing styles. Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components.
Semantic UI provides the needed code to build a component and you can even preview it on CodeSandbox.
Targetting body which will conflict with existing styles. If you are building a product that has a lot of forms antdesign does a cool job. Ant Design Alternatives. Compare rsuite and antds popularity and activity. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications.
Read another article:
 Source: codeinwp.com
Source: codeinwp.com
Compare antd and semantic-ui-reacts popularity and activity. Written in TypeScript Supports Typescript. The points are a summary of how big the community is and how well the package is maintained. Documentation Documentation is great. 20 Best React Ui Component Libraries Frameworks For 2021.
 Source: kindacode.com
Source: kindacode.com
UI Frameworks and Responsive. Compare npm package download statistics over time. There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. Ant Design of React. Most Popular React Component Ui Libraries 2021 Kindacode.
 Source: oneplj.com
Source: oneplj.com
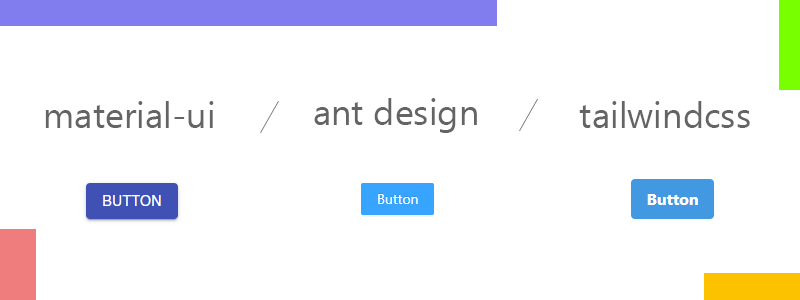
Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. .
 Source: reddit.com
Source: reddit.com
Documentation Documentation is great. Compare npm package download statistics over time. Compare antd and semantic-ui-reacts popularity and activity. Antd - An enterprise-class UI design language and React UI library. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
 Source: saashub.com
Source: saashub.com
Styles scoped under ant-prefix. But there are global styles eg. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. Ant Design of React. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Antd An enterprise-class UI design language and React components implementation. The points are a summary of how big the community is and how well the package is maintained. Antd An enterprise-class UI design language and React components implementation. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: oneplj.com
Source: oneplj.com
Antd is more popular than semantic-ui-react. Styles scoped under ant-prefix. Compare npm package download statistics over time. Rsuite is less popular than antd. .
 Source: saashub.com
Source: saashub.com
There are some workarounds. But for me it is the best option at this moment. Antd - An enterprise-class UI design language and React UI library. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Ant Design Alternatives In 2021 Community Voted On Saashub.
 Source: constance-tang.com
Source: constance-tang.com
Compare rsuite and antds popularity and activity. Documentation Documentation is great. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React. All About Design System Constance Tang.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
Bundle size minified semantic-ui-react 312kB. Ive used this project and it is very impressive. If you are building a product that has a lot of forms antdesign does a cool job. I really like their documentation and examples. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
There are a few more OSS projects coming from China as well that I havent used. Compare rsuite and antds popularity and activity. Antd is more popular than semantic-ui-react. The current versions are antd 4172 material-ui 0202 react-bootstrap 203 reactstrap 901 and semantic-ui-react 204. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: sapandiwakar.in
Source: sapandiwakar.in
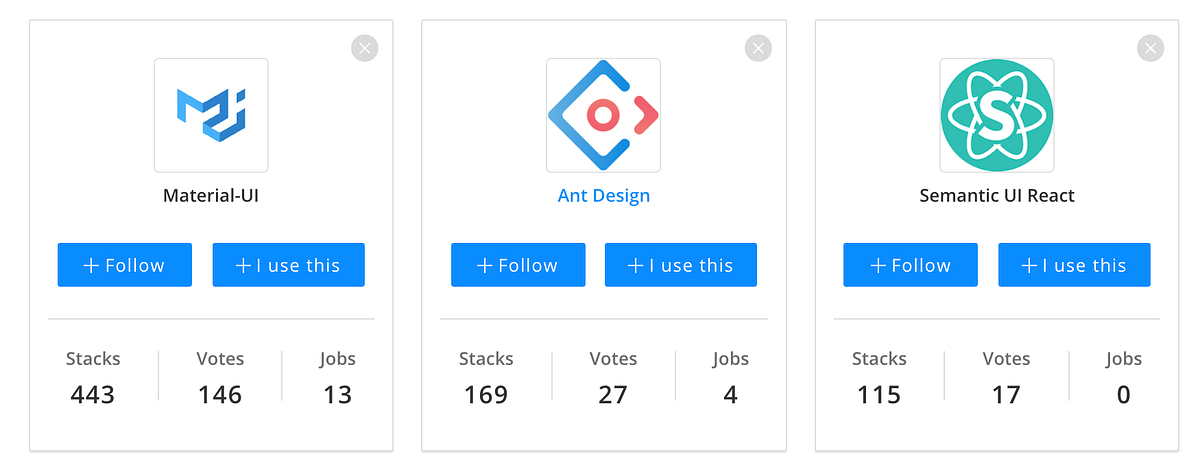
Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Written in TypeScript Supports Typescript. Compare npm package download statistics over time. Best React Component Libraries Blog By Sapan Diwakar.
 Source: saashub.com
Source: saashub.com
But for me it is the best option at this moment. Powerful theme customization in every detail. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Material Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Ant Design belongs to JavaScript Framework Components category of the tech stack while Semantic UI React can be primarily classified under Javascript UI Libraries. Rsuite is less popular than antd. The points are a summary of how big the community is and how well the package is maintained. Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components. Chakra UI provides more components improved styling API accessibility and intuitive component APIs than Theme UI. Think of Chakra as a more robust version of Theme UI that leverages the full power of styled-system to provide better component styles and theming. The points are a summary of how big the community is and how well the package is maintained. Chakra Ui Vs Ant Design Compare Differences Reviews.