Ant Design Library has this component pre-built and it is very easy to integrate as well. Im trying to use AntD menu sider like a tab panel. Ant design sider.
Ant Design Sider, There is an emphasis on clarity and meaning. Im trying to use AntD menu sider like a tab panel. When included is false means that different thumbs are coordinative.

How to populate content section with components for relevant menu item. Their site spends a good amount of effort distinguishing between good and bad design. Admin November 27 2021 Leave a comment. You can use Row for rows and Col for columns and.
We can use the following approach in ReactJS to use the Ant Design Layout Component.
I want to put components. Their site spends a good amount of effort distinguishing between good and bad design. React Router with - Ant Design Sider. Ant should feel familiar to veteran developers but its built on new principles. Im trying to use AntD menu sider like a tab panel. It is used to pass the container className.
Read another article:
 Source: awesomeopensource.com
Source: awesomeopensource.com
Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. Im trying to use AntD menu sider like a tab panel. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Fix Cascader search not working when optionchildren is. React Sider.
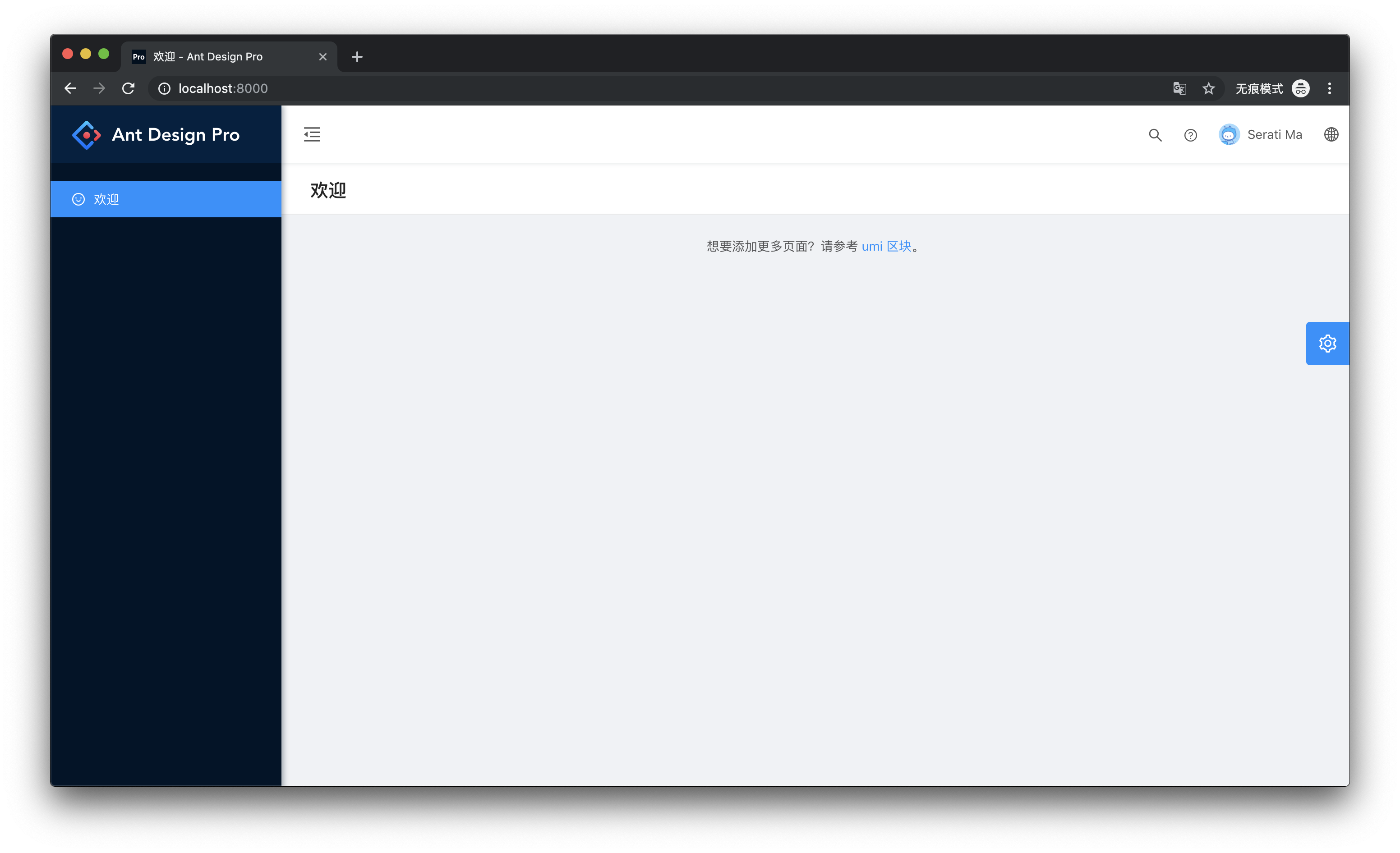
 Source: pro.ant.design
Source: pro.ant.design
A new contender has appeared in the form of Ant Design. Ant should feel familiar to veteran developers but its built on new principles. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. Ask Question Asked 1 year 10 months ago. Layout Component Of Ant Design Pro Ant Design Pro.
 Source: stackoverflow.com
Source: stackoverflow.com
Global Pollution - CSS selectors are globally valid. Their site spends a good amount of effort distinguishing between good and bad design. We always put contents in a fixed size. Active 1 year 10 months ago. React Ant How To Create Left Right Layout Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
To review open the file in an editor that reveals hidden Unicode characters. I can make this happen using just ant-design but within ant-design-pro I cant. Ant Design 2016 Created by Ant UED. I want to put components. Ant Design Layout Is Not Working As Expected Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
I want this to be the default layout. I want this to be the default layout. How to populate content section with components for relevant menu item. Both the top navigation and the sidebar commonly used in documentation site. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.

Improve detection of LayoutSider now we can compose and nest the Sider without specifying __ANT_LAYOUT_SIDER attribute. Their site spends a good amount of effort distinguishing between good and bad design. When step is null users can only slide the thumbs onto marks. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. Github Hhking Header Sider Layout Ant Design Pro Layout With Header And Sider Layout Based On Origin Pro Layout.
 Source: github.com
Source: github.com
When included is false means that different thumbs are coordinative. 22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. Complex Selector - in order to avoid the above problem we have to be careful when writing. Both the top navigation and the sidebar commonly used in documentation site. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.
 Source: cloudreports.net
Source: cloudreports.net
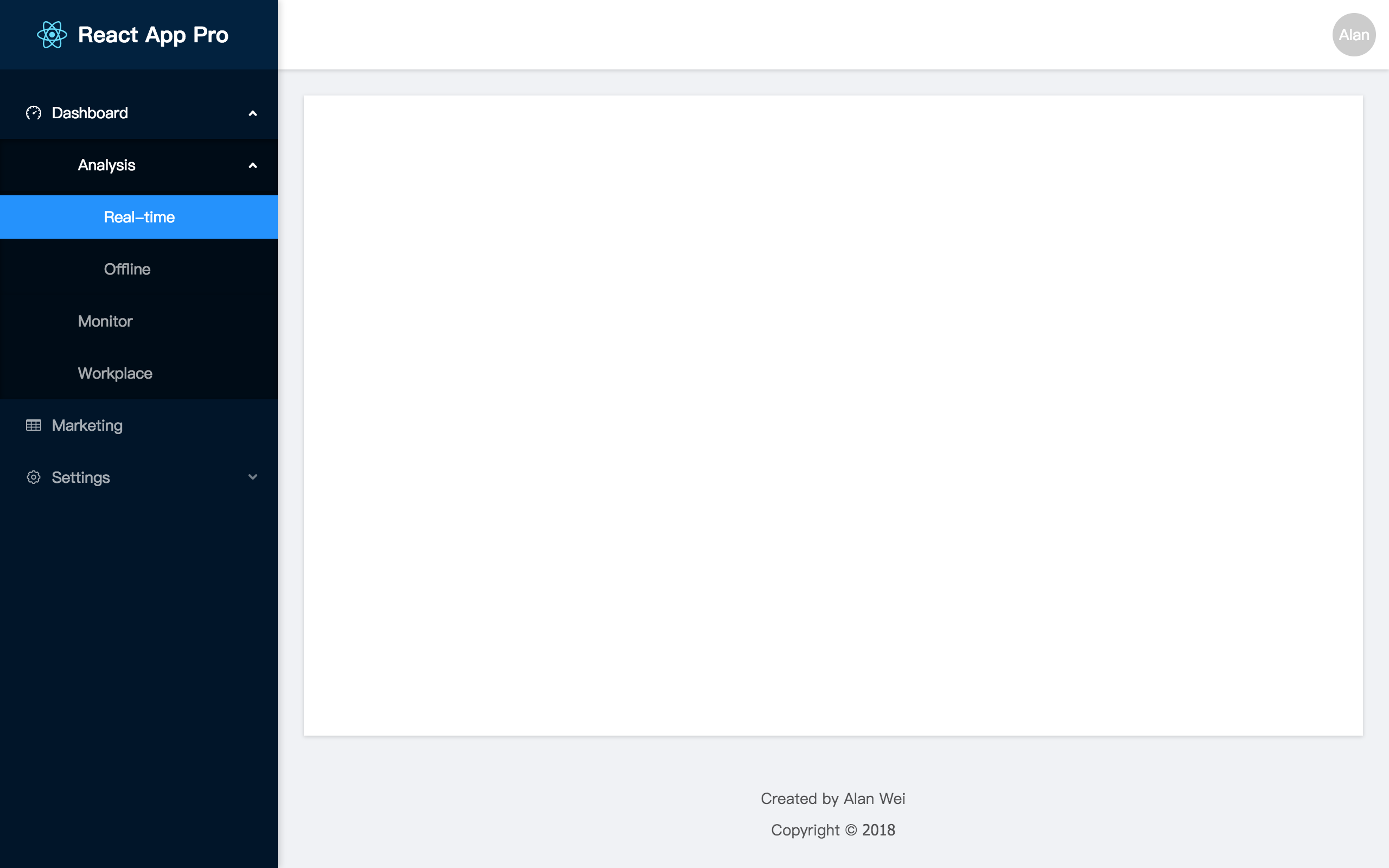
Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. When step is null users can only slide the thumbs onto marks. 22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. A new contender has appeared in the form of Ant Design. Ant Design Side Navigation And Routing Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
Ant should feel familiar to veteran developers but its built on new principles. Layout given by ANT. To review open the file in an editor that reveals hidden Unicode characters. 22 rows Using marks property to mark a graduated slider use value or defaultValue to specify the position of thumb. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Ask Question Asked 1 year 10 months ago. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Layout given by ANT. Overflow Content With Sider Ant Design Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. Fix Cascader search not working when optionchildren is. The most basic header-content-footer layout. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.
 Source: kindacode.com
Source: kindacode.com
Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. In the style development process there are two prominent problems. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. React Making A Side Drawer With Ant Design Kindacode.
 Source: stackoverflow.com
Source: stackoverflow.com
Selectors with the same name in different files will be built together and the former will be overrided by the latter. In the style development process there are two prominent problems. Fix align issue of InputGroup in Chrome 62. Ant should feel familiar to veteran developers but its built on new principles. How To Get A Sider Filling Whole Available Height Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Fix align issue of InputGroup in Chrome 62. A new contender has appeared in the form of Ant Design. Active 1 year 10 months ago. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Why Are The Icons Not Showing Up On My Ant Design Sider Stack Overflow.
 Source: github.com
Source: github.com
When step is null users can only slide the thumbs onto marks. When included is false means that different thumbs are coordinative. For example Sider parent which is a Layout could have a collapsibleFixedSider by setting which the Sider position becomes fixed and its sibling probably a Layout or LayoutContent margin property updates is handled inside of the library itself adding a layer of abstraction to the developer. I can make this happen using just ant-design but within ant-design-pro I cant. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.







