Scrolling container HTMLElement window. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Ant design affix.
Ant Design Affix, I have searched the issues of this repository and believe that this is not a duplicate. Scrolling container HTMLElement window. An enterprise-class UI components based on Ant Design and Vue.

Fixed mode of Anchor. Ant Design Practical Tutorial. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. AllPast 24 hoursPast weekPast monthPast year.
An enterprise-class UI components based on Ant Design and Vue.
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Ant Design Practical Tutorial. An enterprise-class UI components based on Ant Design and Vue. Whether show ink-balls when. Customize the anchor highlight string-offsetTop. Scrolling container HTMLElement window.
Read another article:

This is common for menus and actions. Ant Design Practical Tutorial. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. When To Use On longer web pages its helpful for some content to stick to the viewport. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: github.com
Source: github.com
An enterprise-class UI components based on Ant Design and Vue. AllPast 24 hoursPast weekPast monthPast year. Wrap Affix around another component to make it stick the viewport. Scrolling container HTMLElement window. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.

This is common for menus and actions. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. When To Use When user browses a long web page some content need to stick to the viewport. Pixels to offset from top when calculating position of scroll. Update The Left Position To Avoid Positional Problems In The Affix Component Issue 7503 Ant Design Ant Design Github.
 Source: stackoverflow.com
Source: stackoverflow.com
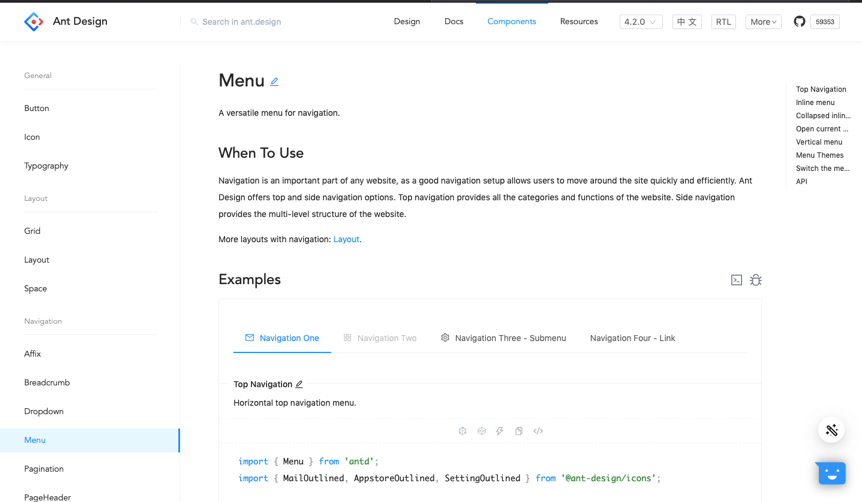
Scrolling container HTMLElement window. Bounding distance of anchor area. This is common for menus and actions. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. How To Get A Table Of Contents Or Mini Vertical Menu In Ant Design Stack Overflow.
 Source: medium.com
Source: medium.com
This is common for menus and actions. AllPast 24 hoursPast weekPast monthPast year. Pixels to offset from top when calculating position of scroll. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Using Ant Design With Create React App By Darshan Chudiwal Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Scrolling container HTMLElement window. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Wrap Affix around another component to make it stick the viewport. Create A Fixed Footer In Ant Design Stack Overflow.

Bounding distance of anchor area. Scrolling container HTMLElement window. Bounding distance of anchor area. I have searched the issues of this repository and believe that this is not a duplicate. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.
 Source: about.lovia.life
Source: about.lovia.life
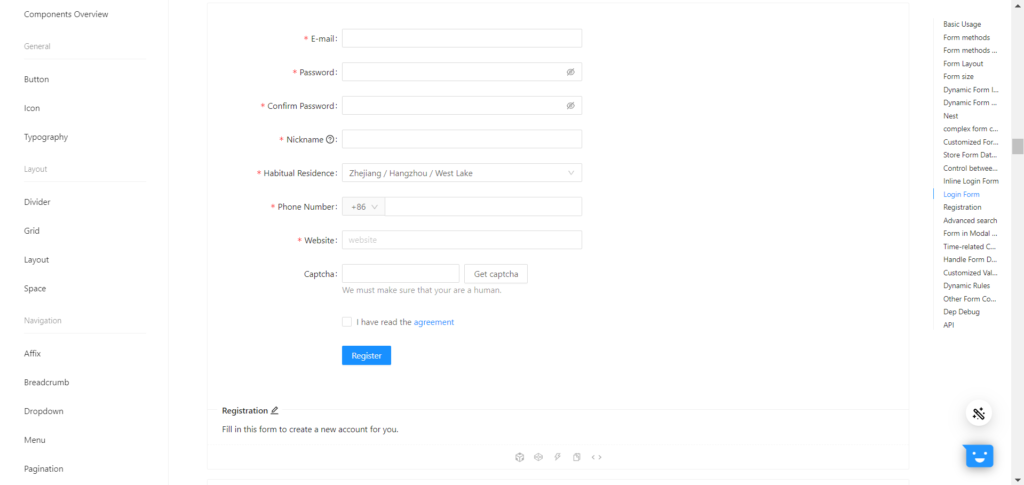
Whether show ink-balls when. Bounding distance of anchor area. Wrap Affix around another component to make it stick the viewport. When To Use When user browses a long web page some content need to stick to the viewport. 3 Easy Step To Create Signup Form With Ant Design Reactjs About Lovia.
 Source: stackoverflow.com
Source: stackoverflow.com
When To Use When user browses a long web page some content need to stick to the viewport. Make an element stick to viewport. Scrolling container HTMLElement window. Pixels to offset from top when calculating position of scroll. Create A Fixed Footer In Ant Design Stack Overflow.

Customize the anchor highlight string-offsetTop. Bounding distance of anchor area. When To Use On longer web pages its helpful for some content to stick to the viewport. Ant Design Practical Tutorial. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.

Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Make an element stick to viewport. Scrolling container HTMLElement window. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Affix Is Missing Classname Prop Among Others Issue 14649 Ant Design Ant Design Github.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
We can use the following approach in ReactJS to. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. When To Use When user browses a long web page some content need to stick to the viewport. Make an element stick to viewport. Reactjs Ui Ant Design Anchor Component Geeksforgeeks.
 Source: oneplj.com
Source: oneplj.com
This is common for menus and actions. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Ant Design Practical Tutorial. Bounding distance of anchor area. .

Ant Design Practical Tutorial. When To Use On longer web pages its helpful for some content to stick to the viewport. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Wrap Affix around another component to make it stick the viewport. Affix Not Work When Set Offsettop Or Offsetbottom Issue 10674 Ant Design Ant Design Github.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Pixels to offset from top when calculating position of scroll. AllPast 24 hoursPast weekPast monthPast year. I have searched the issues of this repository and believe that this is not a duplicate. Reactjs Ui Ant Design Affix Component Geeksforgeeks.







