Angular is maintained and supported by Google. Join the community of millions of developers who build compelling user interfaces with Angular. Angularjs visual designer.
Angularjs Visual Designer, Ad 95 Trial-To-Hire Success. Focus On Your Project Not Hiring. Then enter the solution and project name.
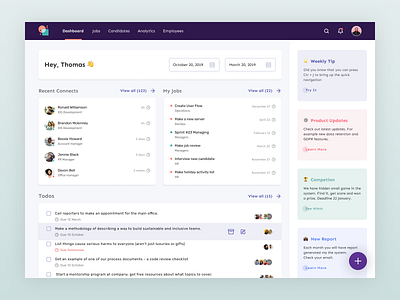
 Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design From pinterest.com
Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design From pinterest.com
PrimeNG only ships the generated CSS of Material Bootstrap Saga Vela Arya Soho Fluent UI Mira Nano and legacy themes whereas Designer provides full access to the whole SASS structure and the variables of these pre-built themes for easier. So it is highly recommended to learn Angular in 2021. Angular is a platform for building mobile and desktop web applications. See how your application develops in real-time on any device.
Once you have the extension downloaded open an Angular project in Visual Studio.
In the search bar search for Angular Language Extension and then select the extension and press Download. It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. Via Visual Studio. Use deep levels of depth to demonstrate the priority in your application most clearly. So it is highly recommended to learn Angular in 2021. A brief sum-up of the idea regarding back end code generation.
Read another article:
 Source: mutuallyhuman.com
Source: mutuallyhuman.com
It encourages behavior-view separation comes pre-bundled with mocks and takes full advantage of dependency injection. This 100 angular base application can be used to create a user interface by drag and drop elements to the canvas. ASPNET Web Pages 30 Razor - AngularJS templates views. Npm install -g angularcli This command automatically creates a. Angularjs Services And Factories Done Right Mutually Human.
 Source: dribbble.com
Source: dribbble.com
Npm install -g angularcli This command automatically creates a. Focus On Your Project Not Hiring. Use deep levels of depth to demonstrate the priority in your application most clearly. Angular is a platform for building mobile and desktop web applications. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: morioh.com
Source: morioh.com
To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. Use deep levels of depth to demonstrate the priority in your application most clearly. Ad 95 Trial-To-Hire Success. Npm install -g angularcli This command automatically creates a. Top 20 Angularjs Admin Design Templates.

Opening an Angular Project. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Installs Angular Command Line Interface which helps us to do most of the work in Angular. AngularJS was designed from ground up to be testable. Angularjs Material Introduction.
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
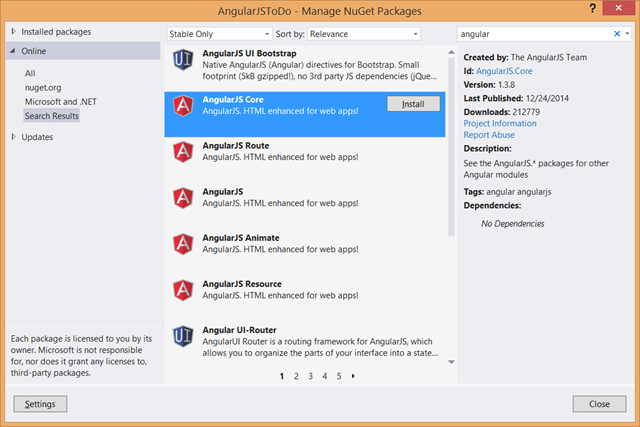
The jQuery ui library is used to make elements dragable and dropable. Vetted AngularJS Developers For Your Needs. Miško Hevery a Google employee started to work with AngularJS in 2009. To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. Using Angularjs In Visual Studio 2013 Visual Studio Blog.
 Source: stackoverflow.com
Source: stackoverflow.com
As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. Miško Hevery a Google employee started to work with AngularJS in 2009. Report Viewer And Designer In Javascript Angularjs Library Stack Overflow.
 Source: monocubed.com
Source: monocubed.com
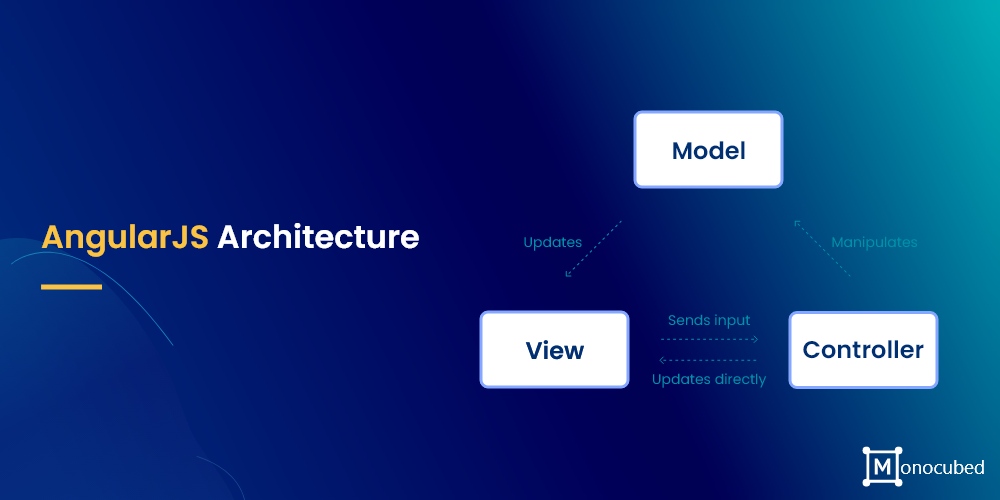
Ad 95 Trial-To-Hire Success. An easy-to-use UI for building components templates and complex data types. It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. Use primary or secondary fill for any component or surface and attach a shadow same colored. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: nmgtechnologies.com
Source: nmgtechnologies.com
Installs Angular Command Line Interface which helps us to do most of the work in Angular. Angular is a platform for building mobile and desktop web applications. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Angular is maintained and supported by Google. Build Faster Web Applications With Angularjs Framework 2020 Nmg.
 Source: pinterest.com
Source: pinterest.com
Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. For an innovative visual designer i would suggest. Use deep levels of depth to demonstrate the priority in your application most clearly. Once you have the extension downloaded open an Angular project in Visual Studio. Tibs Internet Marketing Solutions Dubai Online Marketing Strategies Web Design And Development Service Web Development Design Web Design Tips Web Design.
 Source: geekflare.com
Source: geekflare.com
Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. This unique meganisme allows the user to select elements on different levels when they are stacked on each other. A visual designer. Then enter the solution and project name. 7 Best Angularjs Frameworks For Rapid Application Development.
 Source: pinterest.com
Source: pinterest.com
After that Select the Angular template and click Create. Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. Clean source code that is well organized and follows recommended practices. This project is a skeleton for a simple single-page web application SPA built on top of the. Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design.
 Source: monocubed.com
Source: monocubed.com
In order to build an Angular front-end application in Visual Studio we need to follow the below steps. AngularJS 123 - JavaScript Framework. Miško Hevery a Google employee started to work with AngularJS in 2009. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: uplers.com
Source: uplers.com
In the search bar search for Angular Language Extension and then select the extension and press Download. Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. Top 3 of World-Class Talent On Demand. Angular is maintained and supported by Google. Top 10 Angularjs Development Tools Developers Must Use In 2020.
 Source: dribbble.com
Source: dribbble.com
Angular is a platform for building mobile and desktop web applications. Angular is a platform for building mobile and desktop web applications. Then enter the solution and project name. Ad 95 Trial-To-Hire Success. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: uplers.com
Source: uplers.com
So it is highly recommended to learn Angular in 2021. This is possible with AngularJs framework which will significantly ease your job. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. The idea turned out very well and the project is now officially supported by Google. Top 10 Angularjs Development Tools Developers Must Use In 2020.







