Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Angular design patterns 2019.
Angular Design Patterns 2019, Dependency Injection DI is an important design pattern for developing large-scale applications. This article is a continues of Angular routing project please follow the previous parts for better understanding. Angular aka Angular 2 4 5 6 is.
 Angular Design Patterns Packt From packtpub.com
Angular Design Patterns Packt From packtpub.com
Below are two design patterns used in the Angular. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. The singleton pattern is probably one of the most known design patterns out there.
The singleton pattern is probably one of the most known design patterns out there.
This way we can increase the application performance. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. We will create a console application and will use C Entity Framework Autofac and Log4Net for our example. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. We will take you on a journey through Angular designs for the real world using a combination of case studies design patterns to follow and anti-patterns to avoid. Below are two design patterns used in the Angular.
Read another article:
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Sep 17 2017 7 min read. We will take you on a journey through Angular designs for the real world using a combination of case studies design patterns to follow and anti-patterns to avoid. Angular Architecture and Design Guidelines. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Angular 11 Crud Application Using Web Api With Material Design.
 Source: edureka.co
Source: edureka.co
Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Advantages And Disadvantages Of Angular Edureka.
 Source: tsh.io
Source: tsh.io
Lazy loading is a design pattern to implement large scale Angular projects. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Provide tools that help developers build their own custom components with common interaction patterns. May 12 2019. Choosing The Right Library For Angular State Management Tsh Io.
 Source: pinterest.com
Source: pinterest.com
Tim Sommer on 9302018 in Category Patterns Practices. The patterns are based on two pillars. Join the community of millions of developers who build compelling user interfaces with Angular. Feature and Presentation Components. Angular Collage Sarah Bagshaw Abstract Pattern Design Graphic Design Pattern Abstract Pattern.
 Source: packtpub.com
Source: packtpub.com
Angular is a single-page application SPA development framework for well-structured testable and maintainable front-end applications. Dependency Injection DI is an important design pattern for developing large-scale applications. Also refer Angular Tips. Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. Angular Design Patterns Packt.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
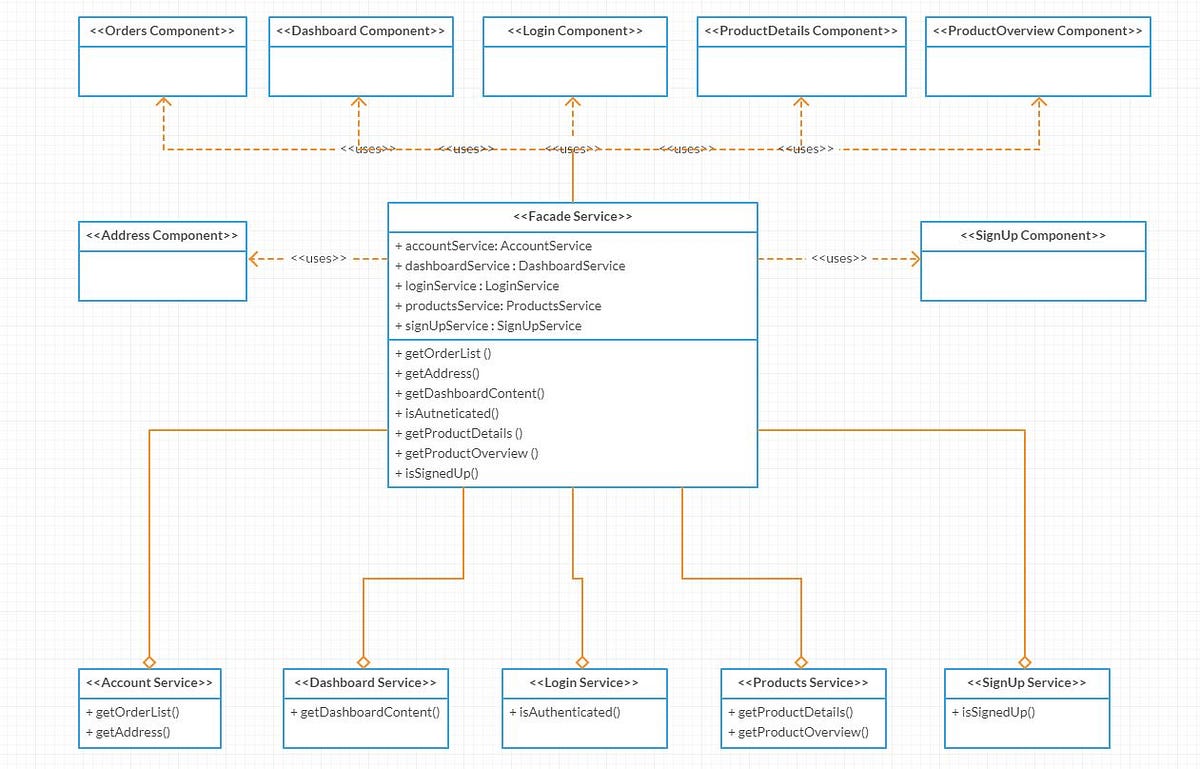
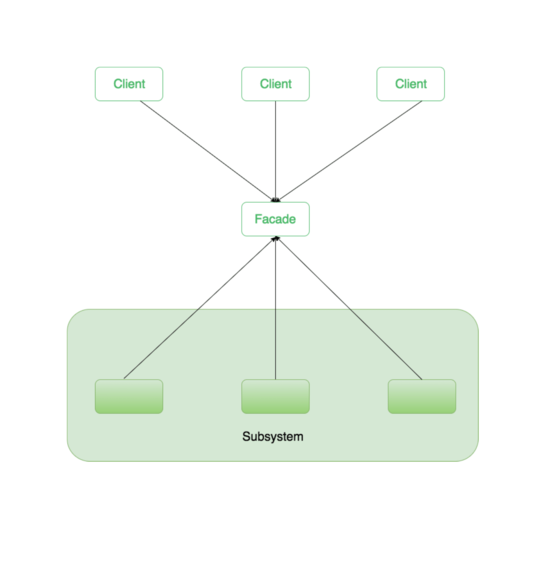
This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Join the community of millions of developers who build compelling user interfaces with Angular. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. The patterns are based on two pillars. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: netbasal.com
Source: netbasal.com
This article is a continues of Angular routing project please follow the previous parts for better understanding. Lazy loading is a design pattern to implement large scale Angular projects. Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. Using date pipe we can convert a date object a number milliseconds from UTC or an ISO date strings according to given predefined angular date formats or custom angular date formats. Keeping It Simple Implementing Edit In Place In Angular By Netanel Basal Netanel Basal.
 Source: codeinwp.com
Source: codeinwp.com
It is a guideline for a developer to write a clean and maintainable code which improves the performance of any software application. In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. Using this system design we can load the components based on the application need. The Missing Introduction to Angular and Modern Design Patterns. Angular Vs React Vs Vue Which Framework To Choose In 2021.
 Source: decipherzone.com
Source: decipherzone.com
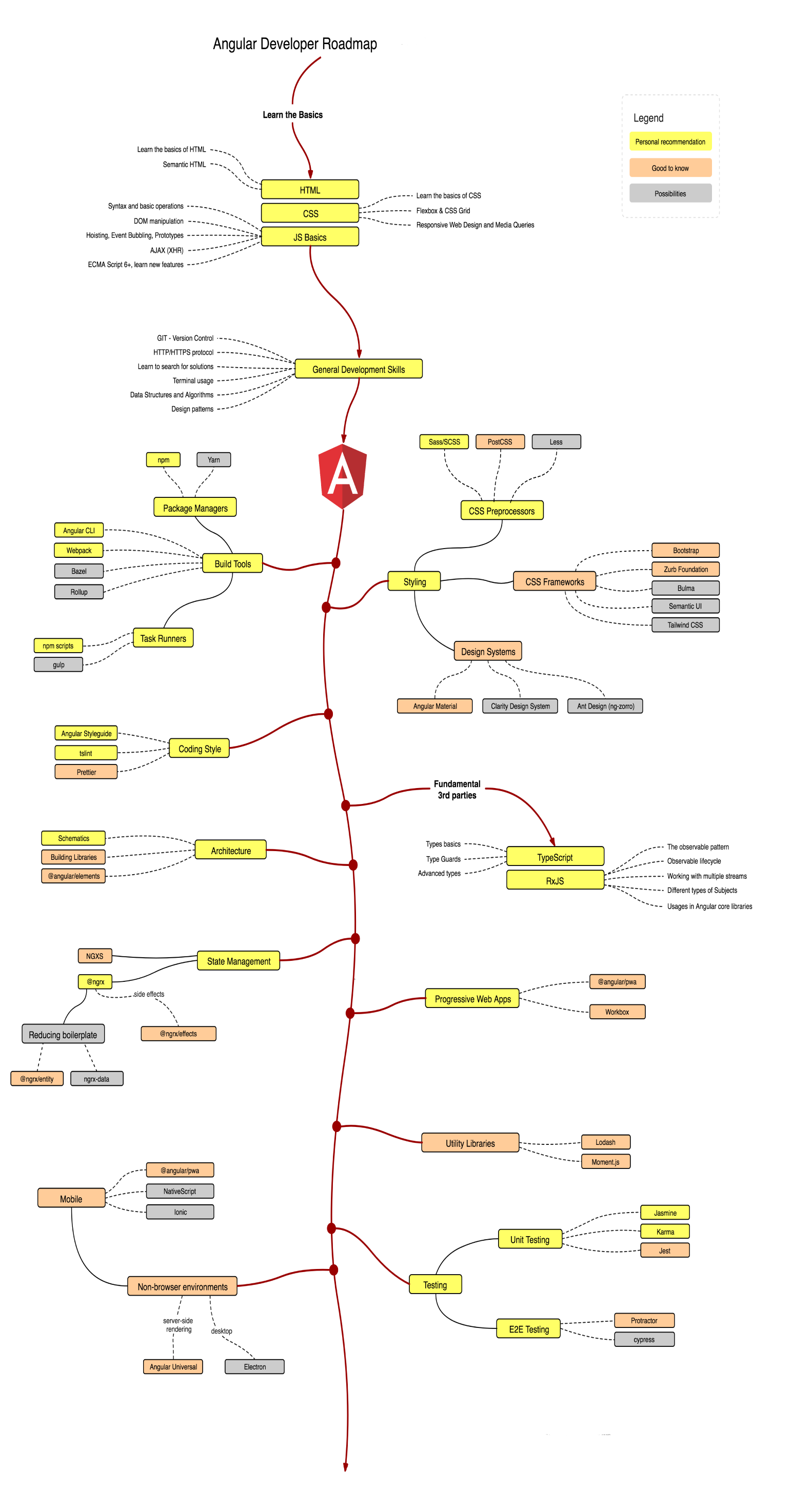
5132019 124339 PM. Angular Architecture and Design Guidelines. Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. Make the most of Angular by leveraging design patterns and best practices to build stable and high performing apps Key F. Angular Developer Roadmap 2021.
 Source: ngdevelop.tech
Source: ngdevelop.tech
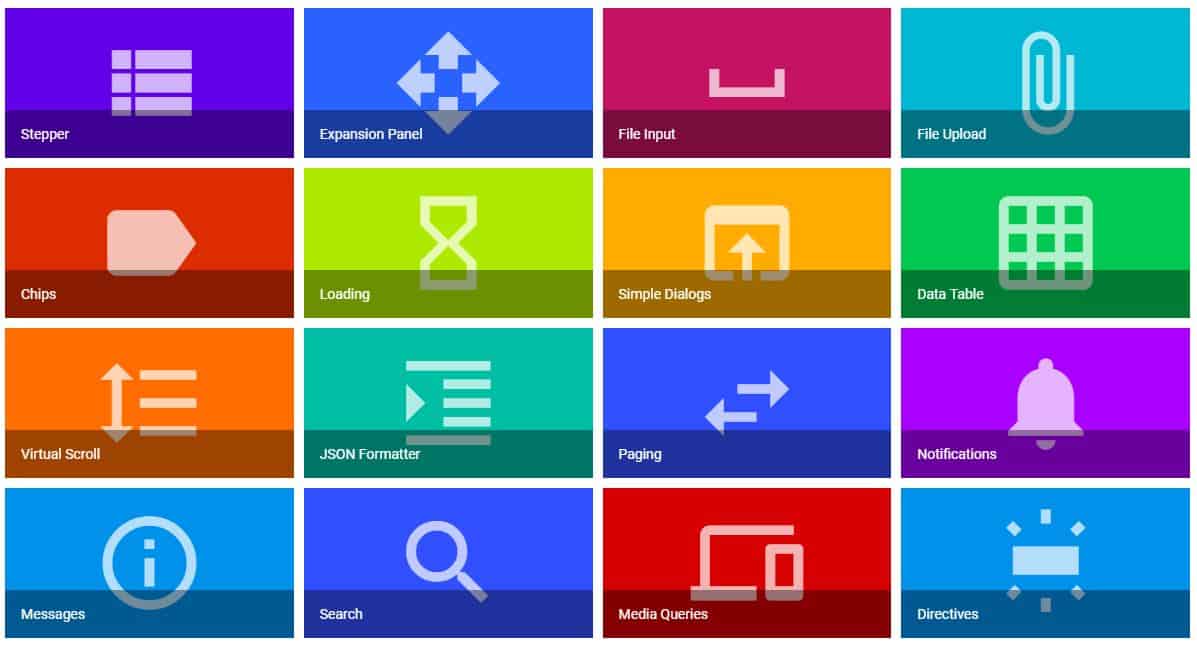
It is a creational pattern because it ensures that no matter how many times you try to instantiate a class youll only have one instance available. Feature and Presentation Components. Angular date pipe used to format dates in angular according to the given date formatstimezone and country locale information. July 26 2019 Design Patterns is a solution to a commonly occurring problem in software development process. Angular Ui Components 11 Best Angular Ui Component Libraries.
 Source: wuschools.com
Source: wuschools.com
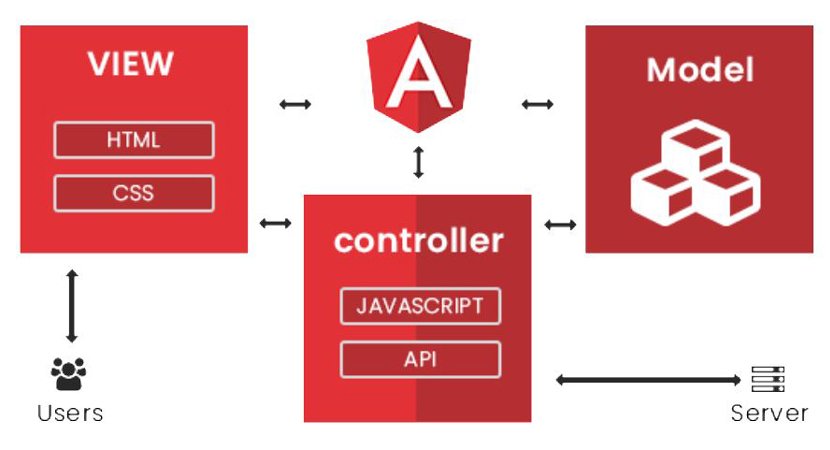
This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Tim Sommer on 9302018 in Category Patterns Practices. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Make the most of Angular by leveraging design patterns and best practices to build stable and high performing apps Key F. What Is Mvc And Understanding The Mvc Pattern In Angular Wuschools.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Angular Architecture and Design Guidelines. Facade Design Pattern with Angular. Sep 17 2017 7 min read. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: educba.com
Source: educba.com
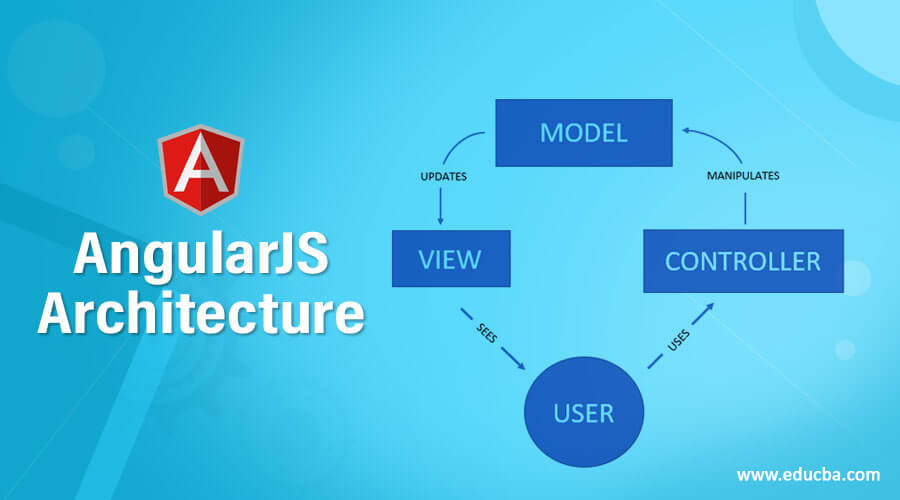
Make the most of Angular by leveraging design patterns and best practices to build stable and high performing apps Key F. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Sep 17 2017 7 min read. Angular is a platform for building mobile and desktop web applications. Angularjs Architecture Conceptual Overview Mvc Pattern In Angularjs.
 Source: experience.sap.com
Source: experience.sap.com
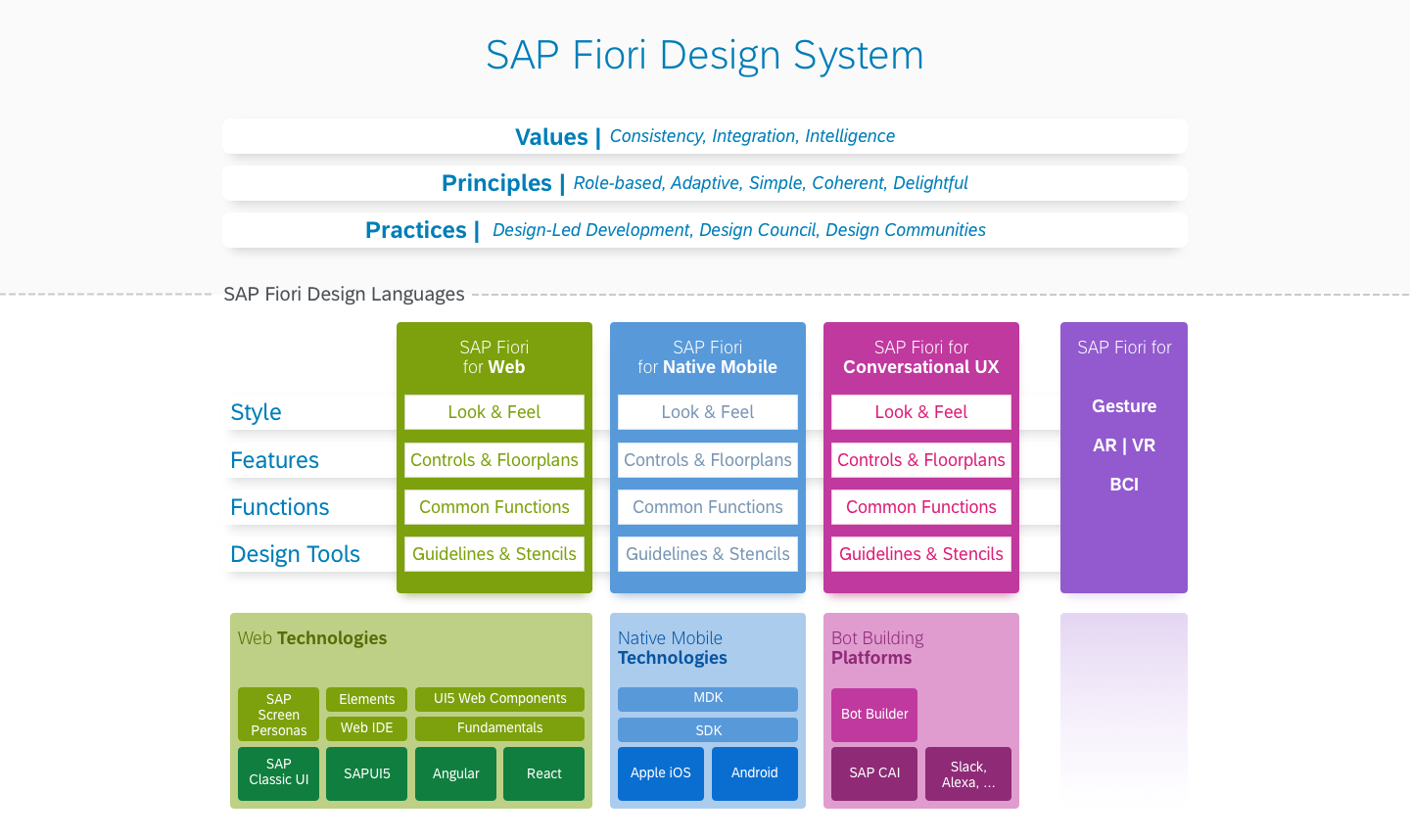
Tim Sommer on 9302018 in Category Patterns Practices. The patterns are based on two pillars. May 12 2019. Angular date pipe used to format dates in angular according to the given date formatstimezone and country locale information. Sap Fiori Sap Fiori Design Guidelines.
 Source: angular-templates.io
Source: angular-templates.io
Below are two design patterns used in the Angular. Lazy loading is a design pattern to implement large scale Angular projects. Below are two design patterns used in the Angular. Strategic Design Tactical Design Decomposing a System Design Patterns Practices ManfredSteyer Domain Driven Design. Angular Tutorial Learn Angular From Scratch Step By Step Angular Templates.







