NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. In material design UIs are composed. Android material design toolbar height.
Android Material Design Toolbar Height, Add Material Design Support Library. So after applying the theme your AndroidManifestxml should look like below. Here we have two different surfaces that cast.
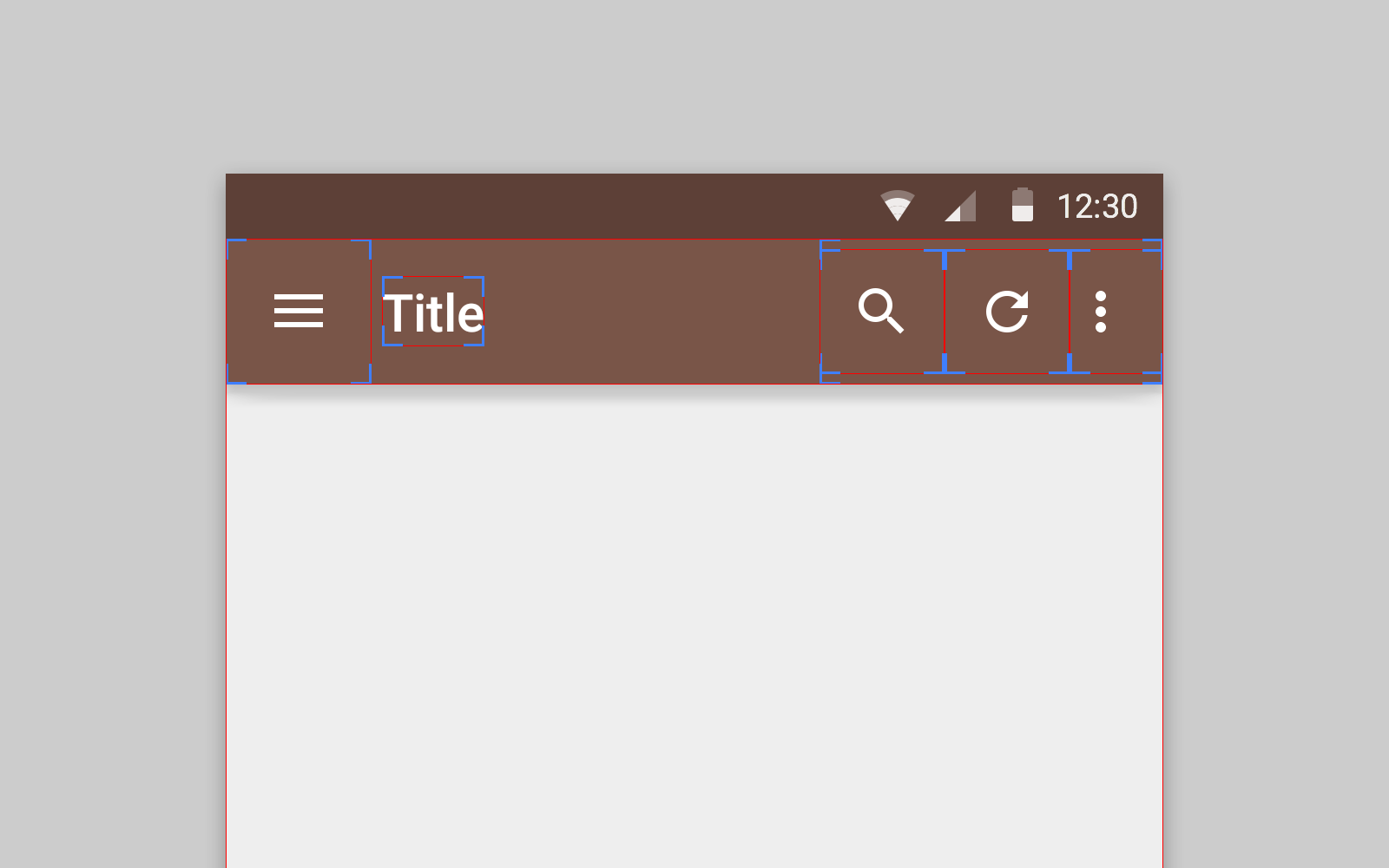
 How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow From stackoverflow.com
How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow From stackoverflow.com
No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. Get the reference of Toolbar setSupportActionBartoolbar. Now we have the basic Material Design styles ready. Toolbar toolbar Toolbar findViewByIdRidtoolbar.
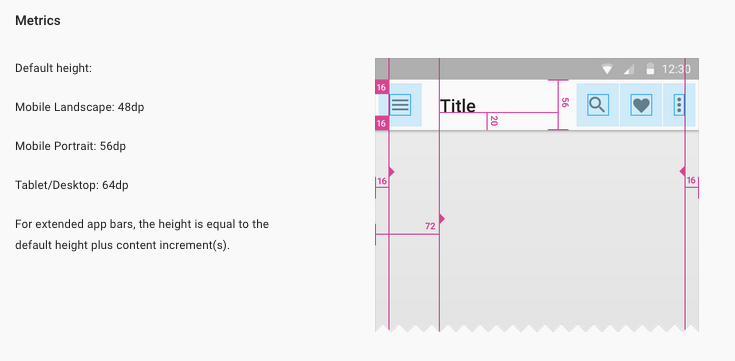
Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp.
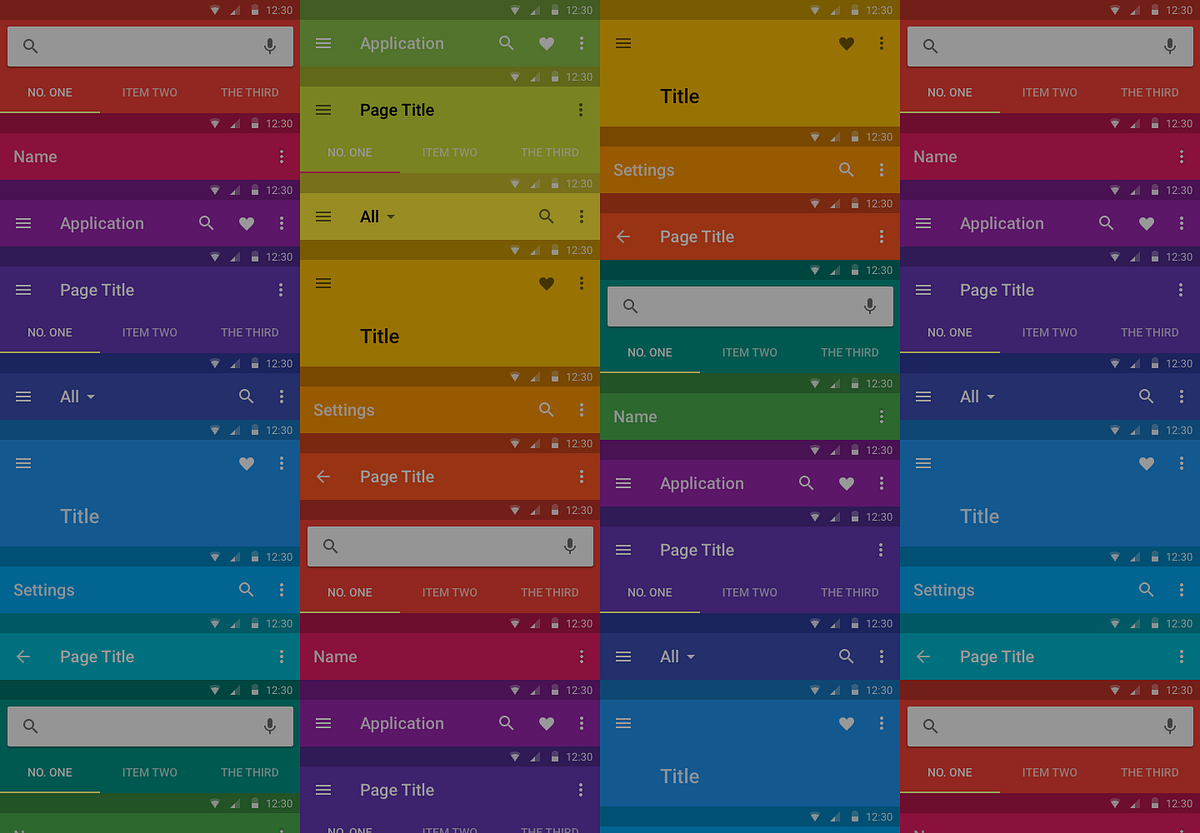
Elevation attribute as shown below. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. So after applying the theme your AndroidManifestxml should look like below. Customize our colors and styles. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. The first thing we need to select our colors for Primary PrimaryDark and Accent colors.
Read another article:
 Source: stackoverflow.com
Source: stackoverflow.com
In material design UIs are composed. In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp. Icons have both width and height of 24dp. In the android studio choose Project View in the left project panel. What Is The Recommended Material Design Toolbar Height In Landscape Stack Overflow.
 Source: medium.com
Source: medium.com
48dp tall rows 8dp above list sections and 8dp above and below dividers. Get the reference of Toolbar setSupportActionBartoolbar. Here we have two different surfaces that cast. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. To set elevation in surfaces we use the android. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Click and open app buildgradle file. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: quora.com
Source: quora.com
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Create a new android project using minimum API 15 and select empty activity. Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. Lets create two surfaces each with different elevations. How To Reduce The Height Of An Android Action Bar Quora.
 Source: waseefakhtar.com
Source: waseefakhtar.com
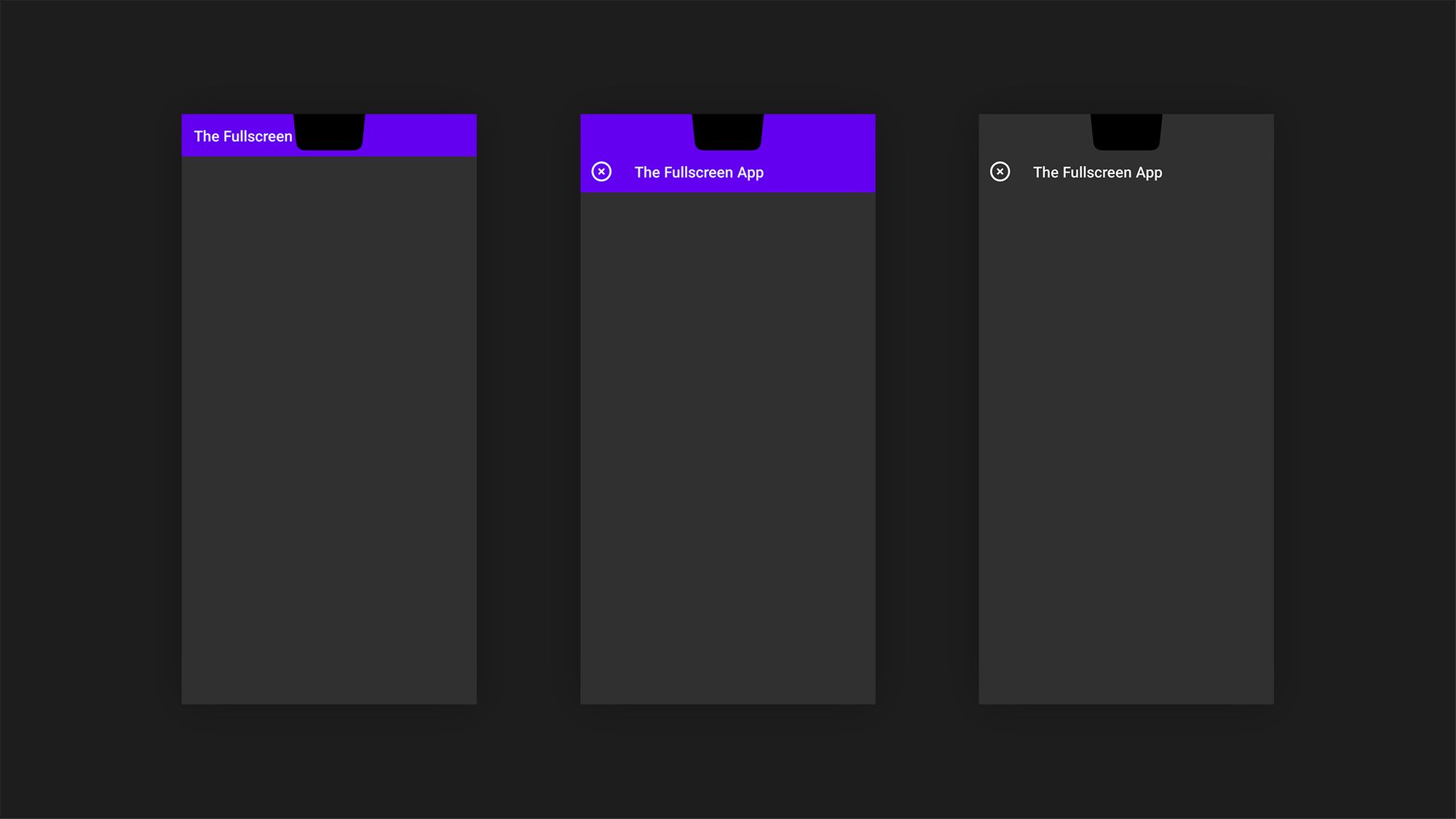
Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. We have to add the following XML attribute in our Toolbar tag for the background color. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Android Material Component Toolbar Vs Displaycutout.
 Source: medium.com
Source: medium.com
Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. To set elevation in surfaces we use the android. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. We can set the toolbar theme using the following code. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
In order to apply the theme open AndroidManifestxml and modify the androidtheme attribute of tag. Icons have both width and height of 24dp. The Toolbar is a generic component that can be added to any part of your UI - when used as the primary action bar for branding navigation and actions it is called an App Bar. Toolbar toolbar Toolbar findViewByIdRidtoolbar. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.
 Source: androidhive.info
Source: androidhive.info
Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. Here we have two different surfaces that cast. Below we set a drawable logo in our Toolbar. Android Getting Started With Material Design.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
This method was nothing more than a hack to begin with. To set elevation in surfaces we use the android. This method was nothing more than a hack to begin with. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
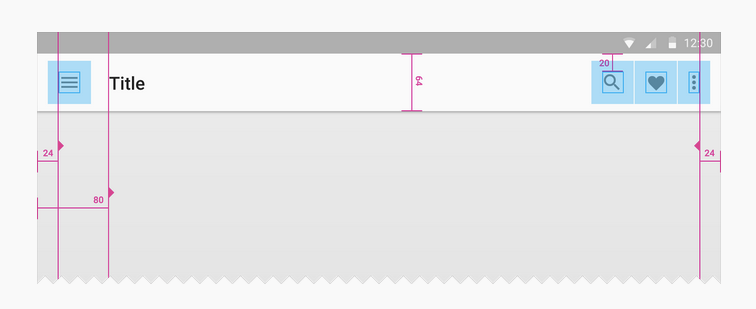
With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Click and open app buildgradle file. What Is The Total Height Of The Extended App Bar Along With The Tabs In The Picture Below Stack Overflow.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
48dp tall rows 8dp above list sections and 8dp above and below dividers. The first thing we need to select our colors for Primary PrimaryDark and Accent colors. Below we set a drawable logo in our Toolbar. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: medium.com
Source: medium.com
Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Hide the current title from the Toolbar toolbarsetLogogetResources. From the metrics on the App Bar the correct heights are. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: android-examples.com
Source: android-examples.com
The first thing we need to select our colors for Primary PrimaryDark and Accent colors. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. Create a new android project using minimum API 15 and select empty activity. In the android studio choose Project View in the left project panel. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: medium.com
Source: medium.com
48dp tall rows 8dp above list sections and 8dp above and below dividers. The drawer is a standard width. Click and open app buildgradle file. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.







