Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. Browse our collections of curated design resources for Adobe XD. Adobe xd adaptive design.
Adobe Xd Adaptive Design, Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. Adobe XD offers a whole range of artboards to start your design process. The templates are easily customizable.
 Responsive Xd Website Template Free Xd Templates From psdrepo.com
Responsive Xd Website Template Free Xd Templates From psdrepo.com
Explore Adobe XD the UX design platform for creating web apps and mobile apps using an iterative design process. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. These are the different design areas of any size and shape that can be adjusted according to your needs.
Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless.
A lead visual designer working on a UX design project in XD that has multiple artboards and objects. This of course also applies to your Google UI kit XD file. How to Make a Print Mockup in Adobe Photoshop. Browse our collections of curated design resources for Adobe XD. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps.
Read another article:
 Source: xd.adobe.com
Source: xd.adobe.com
Get started with free UI kits icon sets and everything you need to create amazing user experiences. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. Adobe XD Design Systems. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.
 Source: helpx.adobe.com
Source: helpx.adobe.com
As your design evolves changes will be made everything from button labels to full page layouts. How to design an Instagram story in Photoshop. Use this Adobe XD website template to design corporate business and agency websites with creative looks. Galaxy S10 S20. .
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
Browse our collections of curated design resources for Adobe XD. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Responsive Web Design Tutorial In Adobe Xd 2021 Designing For Uncertainty.
 Source: helpx.adobe.com
Source: helpx.adobe.com
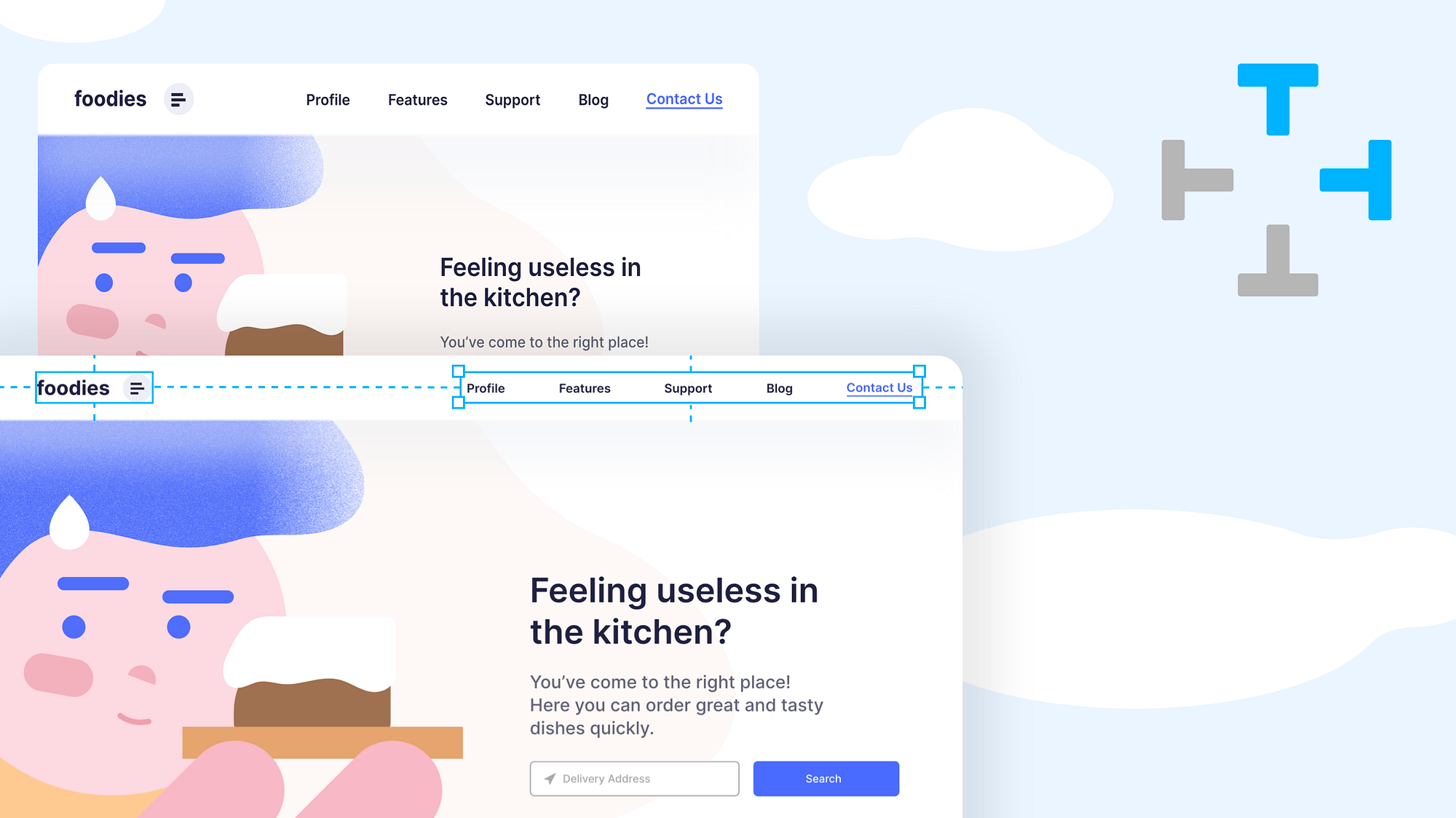
Adobe XD UI Kits View All. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. These are the different design areas of any size and shape that can be adjusted according to your needs. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. Responsive Resize And Constraints.
 Source: youtube.com
Source: youtube.com
With Content-Aware Layout features in Adobe XD layouts adapt accordingly whenever content changes or elements are adjusted. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. Adobe XD Design Systems. These are the different design areas of any size and shape that can be adjusted according to your needs. Responsive Design In Adobe Xd Youtube.
 Source: twitter.com
Source: twitter.com
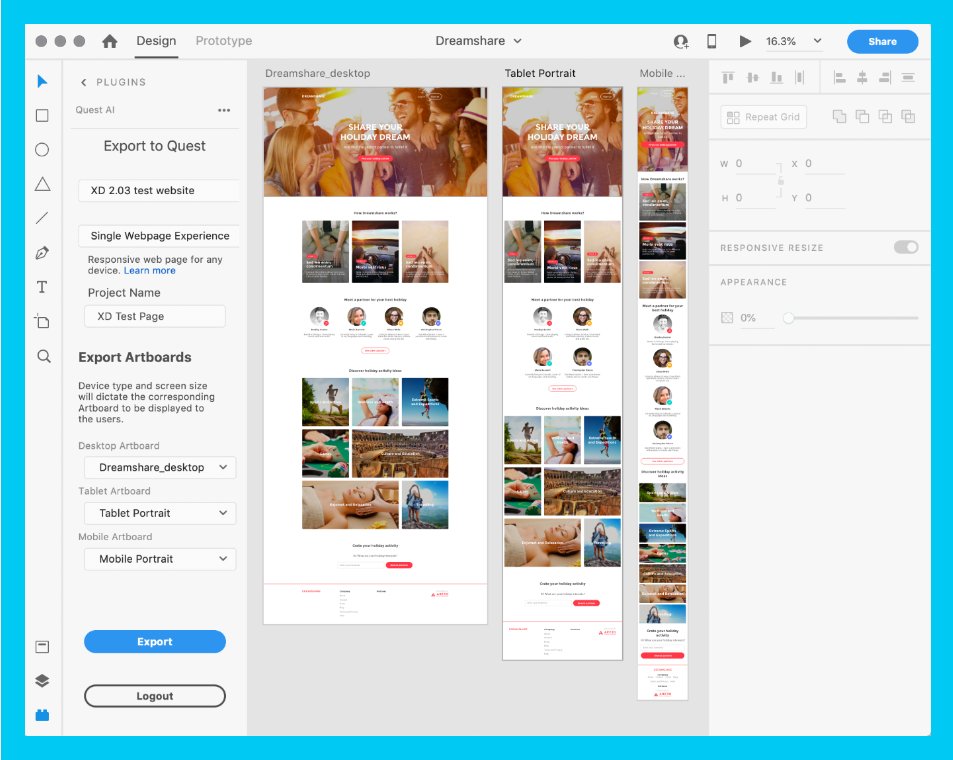
Browse our collections of curated design resources for Adobe XD. How to Make a Print Mockup in Adobe Photoshop. This of course also applies to your Google UI kit XD file. Darkmoon UI Kit for Adobe XD. Adobe Xd On Twitter Convert Your Xd Designs Into Live Responsive Web Pages Instantly With The Quest Ai Plugin And The Best Part No Code Needed Download Today And Try It Out.
 Source: psdrepo.com
Source: psdrepo.com
Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. This of course also applies to your Google UI kit XD file. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. Responsive Xd Website Template Free Xd Templates.
 Source: blog.adobe.com
Source: blog.adobe.com
UXUI design and collaboration tool. Darkmoon UI Kit for Adobe XD. Learn with top creative professionals and join millions of users who are already learning. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. Best Practices For Designing With Responsive Resize In Adobe Xd.
 Source: youtube.com
Source: youtube.com
How to Set Up an Online Portfolio. UXUI design and collaboration tool. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. And includes a login page and about us page templates as a bonus too. Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly Youtube.
 Source: helpx.adobe.com
Source: helpx.adobe.com
It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Company Dashboard UI KIT for Adobe XD. She is looking for resources to quickly layout and position objects using guides. How to design an Instagram story in Photoshop. Responsive Resize And Constraints.
 Source: blog.adobe.com
Source: blog.adobe.com
Darkmoon UI Kit for Adobe XD. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. In circumstances like these linked components show all their true power. Adobe XD Design Systems. Best Practices For Designing With Responsive Resize In Adobe Xd.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
In the past iterating through a design especially at higher fidelity stages could be a chore but it doesnt have to be. UI UX Design. How to make a quote-based design in Adobe Spark Post. Learn with top creative professionals and join millions of users who are already learning. New Course Responsive Design In Adobe Xd.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. The template features a very colorful design with a material design-inspired block layout. Correct answer by kennethkawamoto2 Adobe Community Professional is it possible for the developers to resize the screens and see how the responsive design works. Learn with top creative professionals and join millions of users who are already learning. Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
UI UX Design. Browse our collections of curated design resources for Adobe XD. These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe XD UI Kits View All. New Course Responsive Design In Adobe Xd.
 Source: ladyoak.com
Source: ladyoak.com
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. How to design an Instagram story in Photoshop. And includes a login page and about us page templates as a bonus too. UI UX Design. Adobe Xd Tutorial Responsive Web Design Ladyoak.







