In the case of Allwebco templates the download includes two websites. The design is initially created for mobiles and only then adapted for desktops. Adaptive mobile design.
Adaptive Mobile Design, The mobile-first philosophy is simple. The design is initially created for mobiles and only then adapted for desktops. Adaptive design is a user interface thats adapted to different screen sizes.
 Adaptive Web Design Adaptive Design Mobile Web Design Web Design From pinterest.com
Adaptive Web Design Adaptive Design Mobile Web Design Web Design From pinterest.com
There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. Your email message landing page or form does not have to be. It goes against a well-established practice when bigger screens go first.
Your email message landing page or form does not have to be.
Which one do you choose. 320px or 480px for mobile devices. A desktop version and a smartphone version. Adaptive Site Design. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which.
Read another article:
 Source: pinterest.com
Source: pinterest.com
The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. 320px or 480px for mobile devices. Adaptive Web Design Adaptive Design Mobile Web Design Web Design.
 Source: pinterest.com
Source: pinterest.com
Some common breakpoints used are. FlexLayout makes this easier than before. Some common breakpoints used are. This option was once an excellent approach. 01 Responsive Vs Adaptive Gif 1100 400 Web Design Examples Responsive Design Adaptive Design.
 Source: pinterest.com
Source: pinterest.com
There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. Adaptive Mobile Designs with FlexLayout. This technique helps to create elaborated. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. Mobile Development Takes The Throne Ontarget Interactive Kansas City Adaptive Design Webpage Design Responsive Design.
 Source: pinterest.com
Source: pinterest.com
Adaptive designs are comparatively less flexible than responsive designs as there is a chance the layout might not function well or it may break completely when you are using a certain device. Which one do you choose. Adaptive Mobile Designs with FlexLayout. Some common breakpoints used are. How To Choose Between Adaptive Web Design And Responsive Mobile Design Web Design Adaptive Design Responsive Design.
 Source: pinterest.com
Source: pinterest.com
So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. It goes against a well-established practice when bigger screens go first. The rush to mobile dev has led many web developers to the holy grail of mobile design. There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. Symbol Design System 2 Design System Symbol Design Clean Web Design.
 Source: pinterest.com
Source: pinterest.com
As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. The mobile-first philosophy is simple. The world of responsive vs adaptive. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface.
 Source: pinterest.com
Source: pinterest.com
Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Adaptive design is supported in all email clients unlike responsive. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. 320 480 760 960 1200 and 1600 pixels. Adaptive Vs Responsive Web Approach Two Sides Of The Same Coin Web Development Design Mobile Web Design Web Design.
 Source: pinterest.com
Source: pinterest.com
Which one do you choose. The rise of responsive mobile design. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Its no secret that mobile devices can no longer be ignored. Adaptive Layout Design Interactive Design Layout Design Design.
 Source: pinterest.com
Source: pinterest.com
A desktop version and a smartphone version. This technique helps to create elaborated. This option was once an excellent approach. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Balance Adaptive Web App Design Interactive Design App Design.
 Source: pinterest.com
Source: pinterest.com
The rush to mobile dev has led many web developers to the holy grail of mobile design. Your email message landing page or form does not have to be. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. By zzzzBovs definition Adaptive Design is JavaScript-driven and is as much about the reacting to the type of device as it about screen sizes. Pin On Ui Ux.
 Source: pinterest.com
Source: pinterest.com
This technique helps to create elaborated. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. The world of responsive vs adaptive. Do You Need Responsive Design Or Adaptive Design Responsive Design Adaptive Design Web Design.
 Source: pinterest.com
Source: pinterest.com
Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. This option was once an excellent approach. The mobile-first philosophy is simple. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table.
 Source: in.pinterest.com
Source: in.pinterest.com
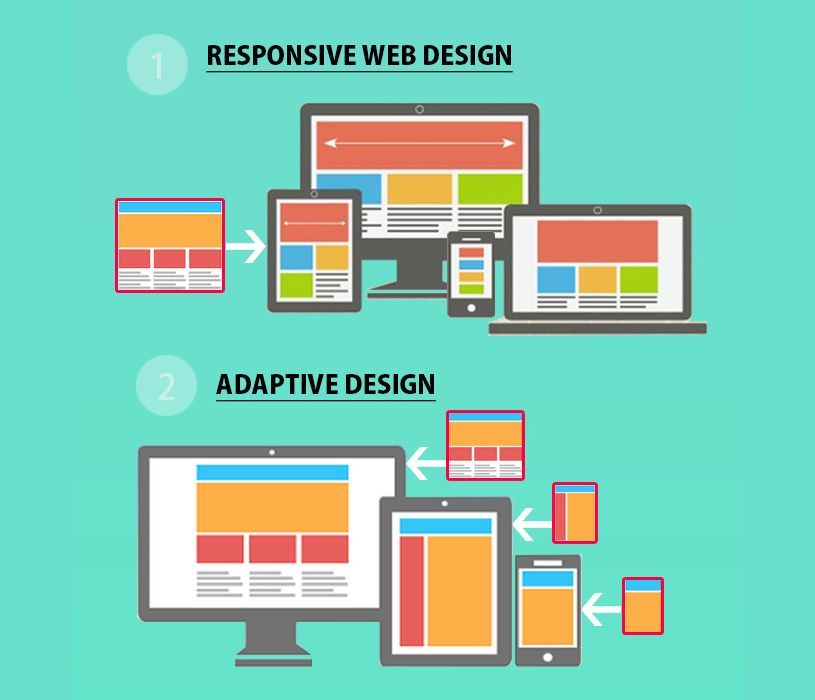
The rise of responsive mobile design. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. The YouTube website is an interesting example in that it technically uses all 3 methods of design responsive design ensures content looks good at any screen size on larger devices laptops desktops while the adaptive and mobile-only sites work almost in harmony to deliver the best results on mobile tablet with the adaptive nature of the build deciding which. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Modos Best Awards Mobile Web Design Web Design Quotes Infographic Layout.
 Source: pinterest.com
Source: pinterest.com
More and more visitors are using mobile devices such as tablets and smartphones to visit websites. Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. Adaptive design is a user interface thats adapted to different screen sizes. Your email message landing page or form does not have to be. Responsive Design Or Mobile Website Which One Is Best For Your Business Responsive Design Mobile Website Design Web Development Design.
 Source: gr.pinterest.com
Source: gr.pinterest.com
An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. More and more visitors are using mobile devices such as tablets and smartphones to visit websites. 320 480 760 960 1200 and 1600 pixels. Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. Don T Delay Responsive Web Design Now 10 Great Examples Of Adaptive Websites Web Design Responsive Web Responsive Web Design.







